If you’ve followed Appsmith for a while, you know that we can do a lot in 30 days! In the second month of 2022, we cleared a few bugs and created an all-new event called How Do I Do X, where many frequently asked questions live.
I am here to give you more deets; follow along!
Appsmith Support on K8s with Helm Charts
We’ve added support to deploy Appsmith on K8s using Helm charts. Deploying Appsmith on Kubernetes clusters has now become super-easy with Helm charts. If you have a cluster ready, you’re three commands away from your own Appsmith on k8s.
Read the complete documentation here!
To explain this feature in detail, we had Shri, one of our engineers, join us on a community call. Take a look:
Product Updates
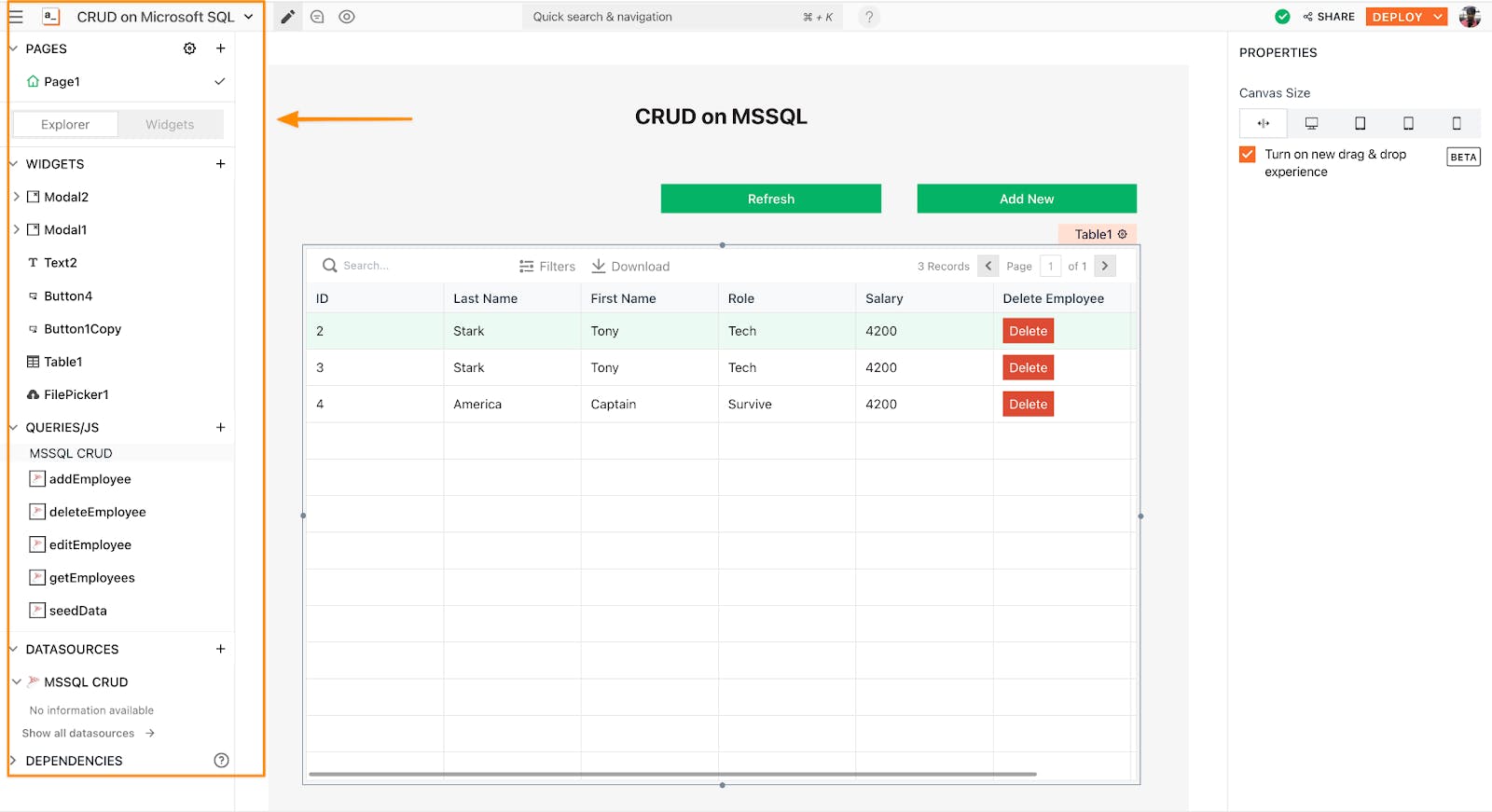
New Entity Explorer**: We’ve shipped an all-new entity explorer that’ll help you navigate to any query or widget and give you an entire overview of all the application data. Here are the changes we’ve made:
- We no longer show the entities from all the pages. Only entities pertaining to the specific page that the user is currently on will show up—performance improvements by writing better selectors and memoizing components.
- Queries now have the same icon as the datasource and are sorted under the datasource.
- We have a new section that shows all the queries and JS Objects. They are grouped and sorted by default.
- The widgets section is expanded only on demand.
- Action creation will now go via the Omnibar.
- Bindings are no longer under the entity but are shown in a separate popover.
Here’s a screenshot:

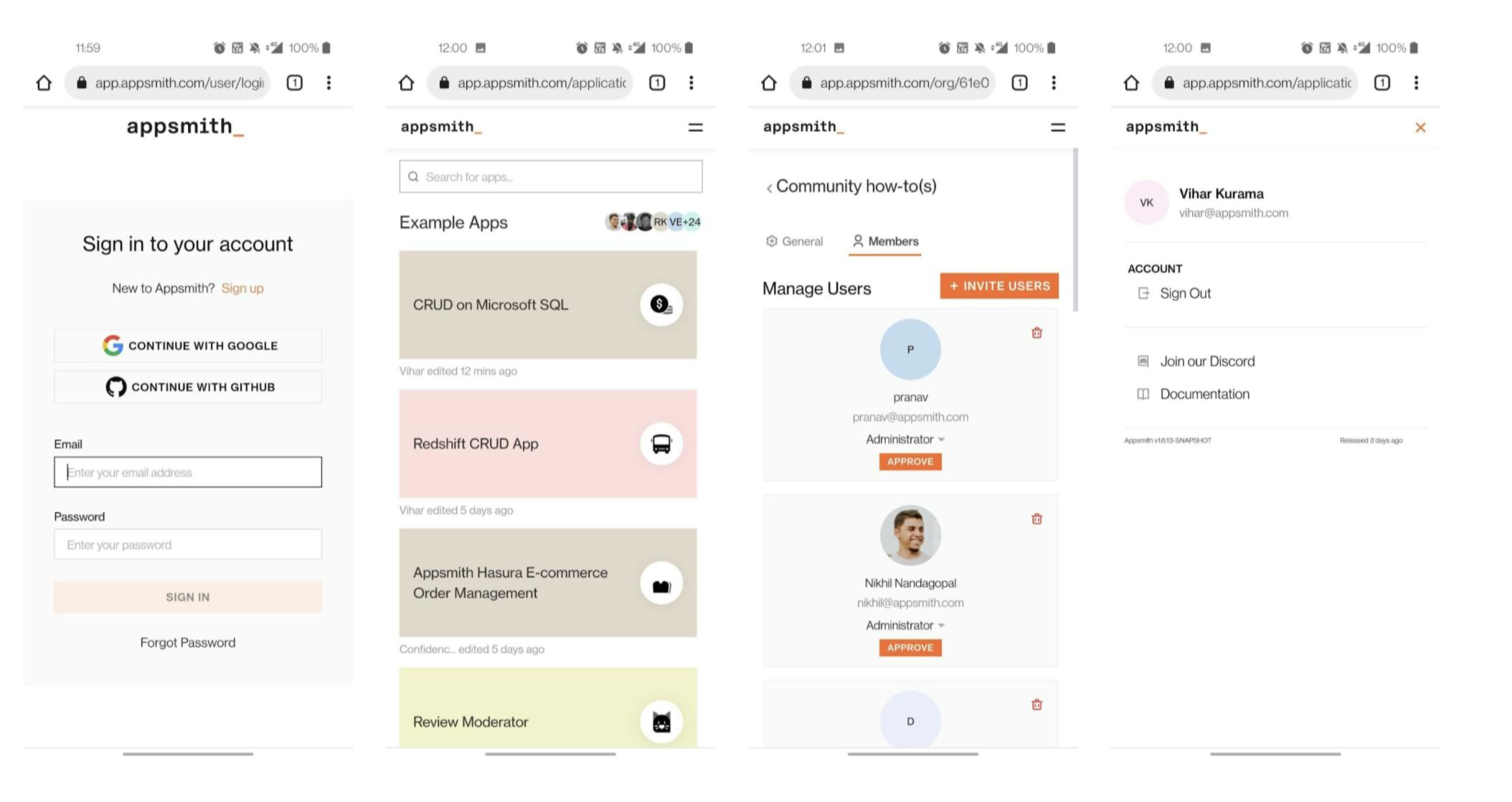
Mobile Responsive UI
Appsmith application dashboard, settings, and configurations are now mobile-compatible. With this, you can share apps, manage members and view your applications through any mobile device.
Here are a few screenshots:

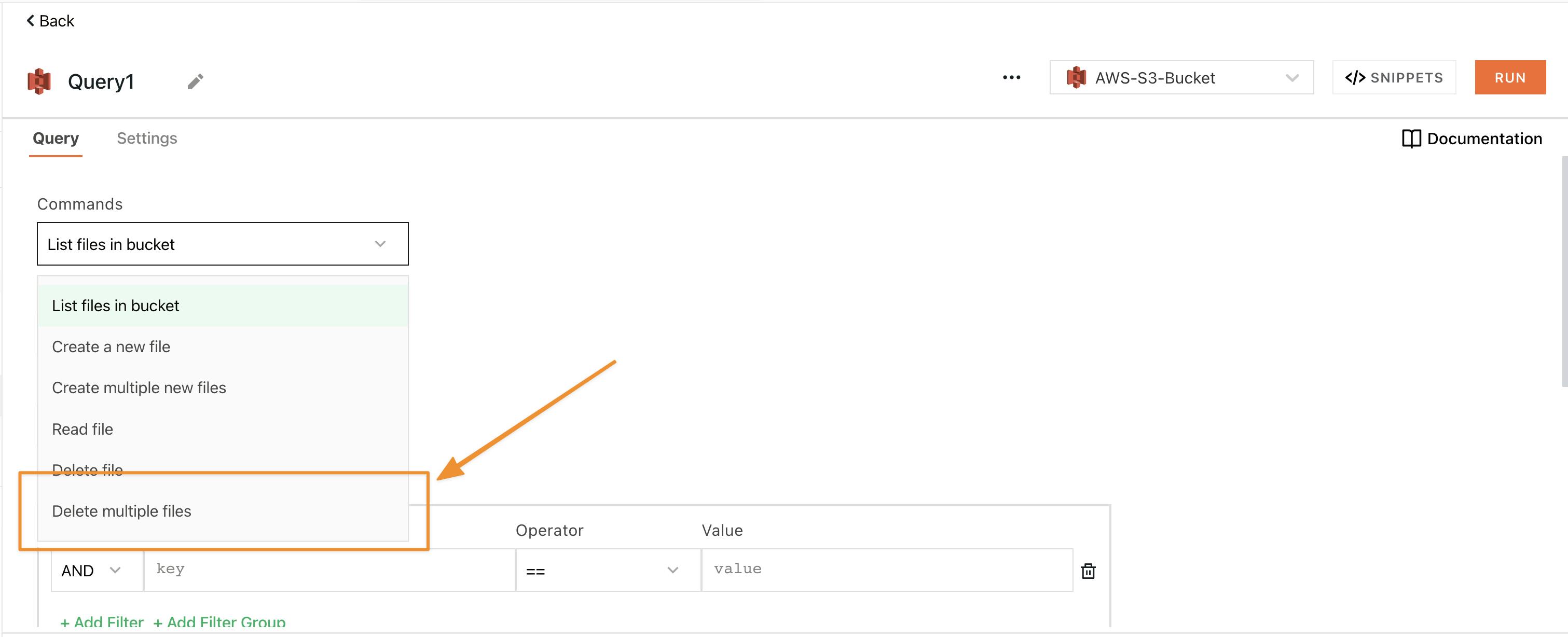
New S3 Command
We added a new query to our S3 datasource that lets us delete multiple files at a time in given bucket storage. All you’ll need to do is input the bucket name and send the file names in an array separated by commas. Note that these inputs will also allow dynamic binding using the moustache operator from appsmith.

More keyboard control in Widgets
Internal tools usually deal with a massive amount of data. Hence having more keyboard control over all the widgets will save a considerable amount of time, especially while working with forms, widgets, and select-dropdowns.
With this update, you can navigate options inside the multi-select widget using general keyboard shortcuts.
- Use Tab to focus the dropdown.
- Enter Space key to open the dropdown
- ArrowUp ArrowDown keys to navigate
- Enter or Space to select an option
- Enter or Space or ArrowRight to open submenu
- ArrowLeft to close sub menu
Additionally, you can use these on input widgets as well:
- Tab to focus
- Enter to switch to editable mode
- Esc to move out of editable mode
Support Body in GET API Requests
Now all HTTP methods support a body in the HTTP request. This feature adds another tab in the Rest API plugin called None. Users can use this to define HTTP requests that don't have a body. In the Body field, clicking on None will remove the content-type header, while clicking on RAW will keep any existing content-type header.
We also refactored the ApiEditorConstants to use enum values instead of arrays. It makes the code more readable and understandable in various places.
New Collaborations, Technical Content, Videos & Tutorials
Last month was crazy for all of us; we’ve published seven new blog posts and have successfully hosted four live events!
- We built admin panels on SnowflakeDB, ArangoDB, MariaDB, MSSQL, Firestore, and Redis, all on Appsmith. Not just that, we have more coming soon; if you would like us to work on any new integration, feel free to reach us on Discord.
- We created a fully authenticated internal application without writing any code, using Xano as the backend. Check out the full tutorial here to learn how we’ve made it.
- Sathish Gandham, a frontend engineer focusing on UI performance at Appsmith, explains to us how How 40 Lines of Code Improved Our React App’s Performance by 70%; read the full blog here.
- That’s not everything; we’ve collaborated with Cube to build a metrics dashboard on Appsmith live using Cube’s APIs as backend. Watch the full video here.
- Confidence, our developer advocate was invited to Hasura’s Data and API Show to demo how one can build internal tools dashboards using GraphQL API and Appsmith. Watch the entire event here.
If you're curious about what we were up to, look no further and follow this link.
If you’re interested in using a database not listed on our website as an integration, please let us know about it by raising a PR on Github, and we will do our best to include it at the earliest.
Join our growing community on Discord, and follow us on Youtube and Twitter to stay up to date.