Our New JS Snippets Feature Helps You Write JavaScript in the Appsmith Platform
Building an app on Appsmith is great fun. Why? Because it takes minutes to build a clean and consistent UI, and less than a few hours to make data connections. We might be tooting our own horn, but what we love about Appsmith (ask our in house devs!) is that we can use JavaScript anywhere on the platform to add additional transformations, functionalities, and actions using the moustache syntax. We’re aware that not everyone is a JavaScript enthusiast, everyone prefers a language of their choice! So we’ve come up with our new feature: “JS Snippets.” With this, you can get some help with writing JavaScript inside Appsmith. In this blog, I will tell you how we made this feature and how you can use it!
The Story!
We often see many questions in our community forums and discord channels seeking help with binding nested APIs, write data transformations, configure chained actions. Hence, we thought of building a library of snippets inside Appsmith applications that you can use directly and customize based on your data source.
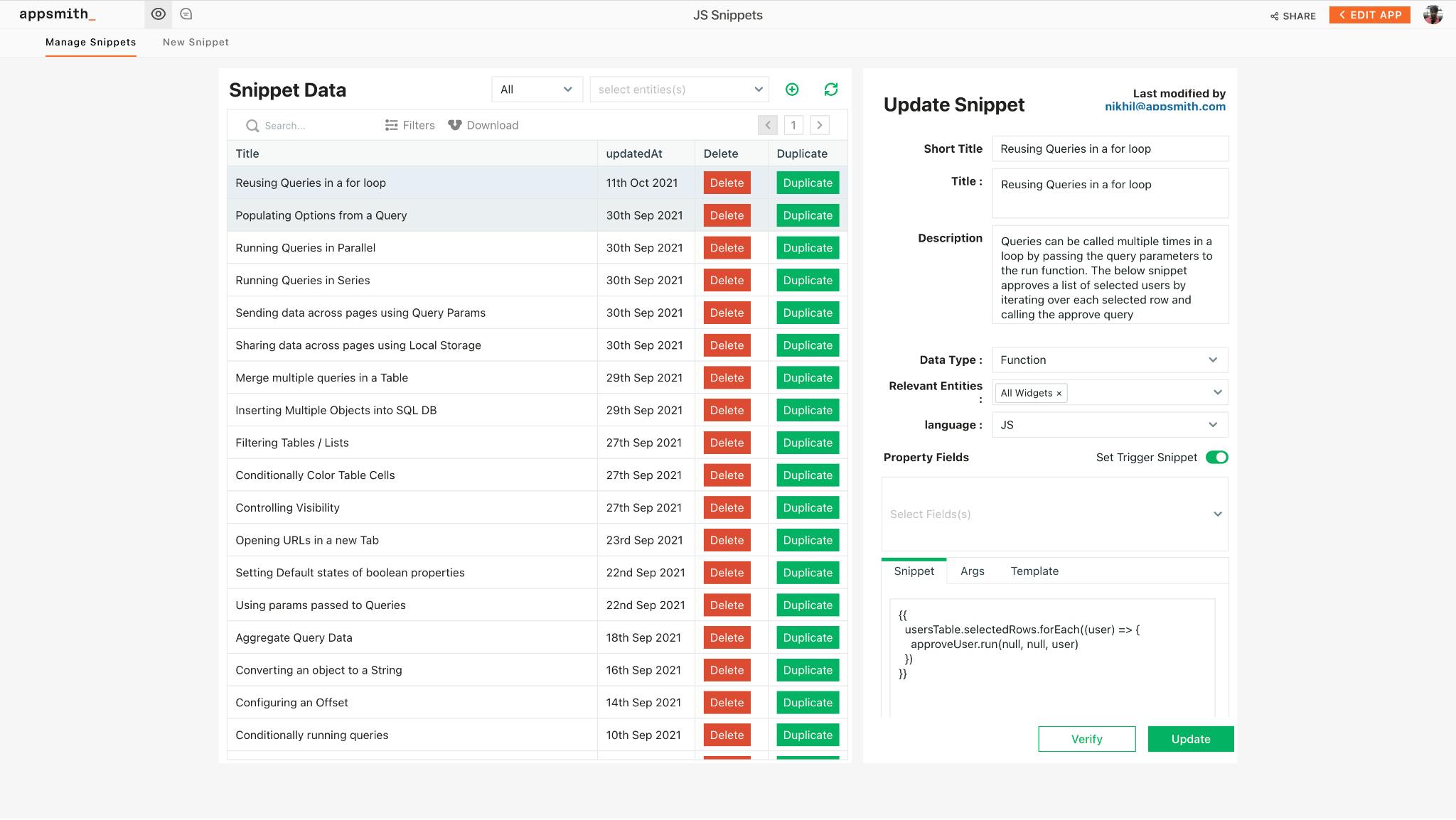
Initially, we thought of the issue in a straightforward way, but at Appsmith, we always like to go the extra mile. So, we brainstormed this idea multiple times and decided to extend it to customize and add snippets particular to widgets and data sources. But, in order to do this kind of customization, we need a database application that validates and filters these snippets. So we built an internal Appsmith app that manages all the JS Snippets. This is how the application looks like:

Here, as we can see, on the left, we see a list of all the available snippets today. When these are clicked, we will see the details of the snippet and have options to verify it and publish it live directly to the JS Snippets library.
To customise these snippets, we define three formats for each of them.
- Snippet: The example code snippet written in JS
- Args: Customisable variables inside the snippets and their expected data type,
- Template: The dynamic template that helps devs customise their snippet with any variable on Appsmith
Here’s an example of how we ideated customizable JS snippet using these three forms for merging two queries in a table:
Snippet:
{{
fetchOrders.data.map((orderObj) => {
const user = fetchUsers.data.find((userObj) => userObj.id == orderObj.refId) || {};
return { ...orderObj, ...user };
})
}}
Args:
[
{
"identifier": "fetchOrders",
"name": "Query1",
"type": "OBJECT"
},
{
"identifier": "fetchUsers",
"name": "Query2",
"type": "OBJECT"
},
{
"identifier": "orderObj",
"name": "row1",
"placeholder": true,
"type": "OBJECT"
},
{
"identifier": "userObj",
"name": "row2",
"placeholder": true,
"type": "OBJECT"
},
{
"identifier": "id",
"name": "key1",
"type": "VAR"
},
{
"identifier": "refId",
"name": "key2",
"type": "VAR"
},
{
"identifier": "user",
"name": "recordForMerge",
"placeholder": true,
"type": "VAR"
}
]
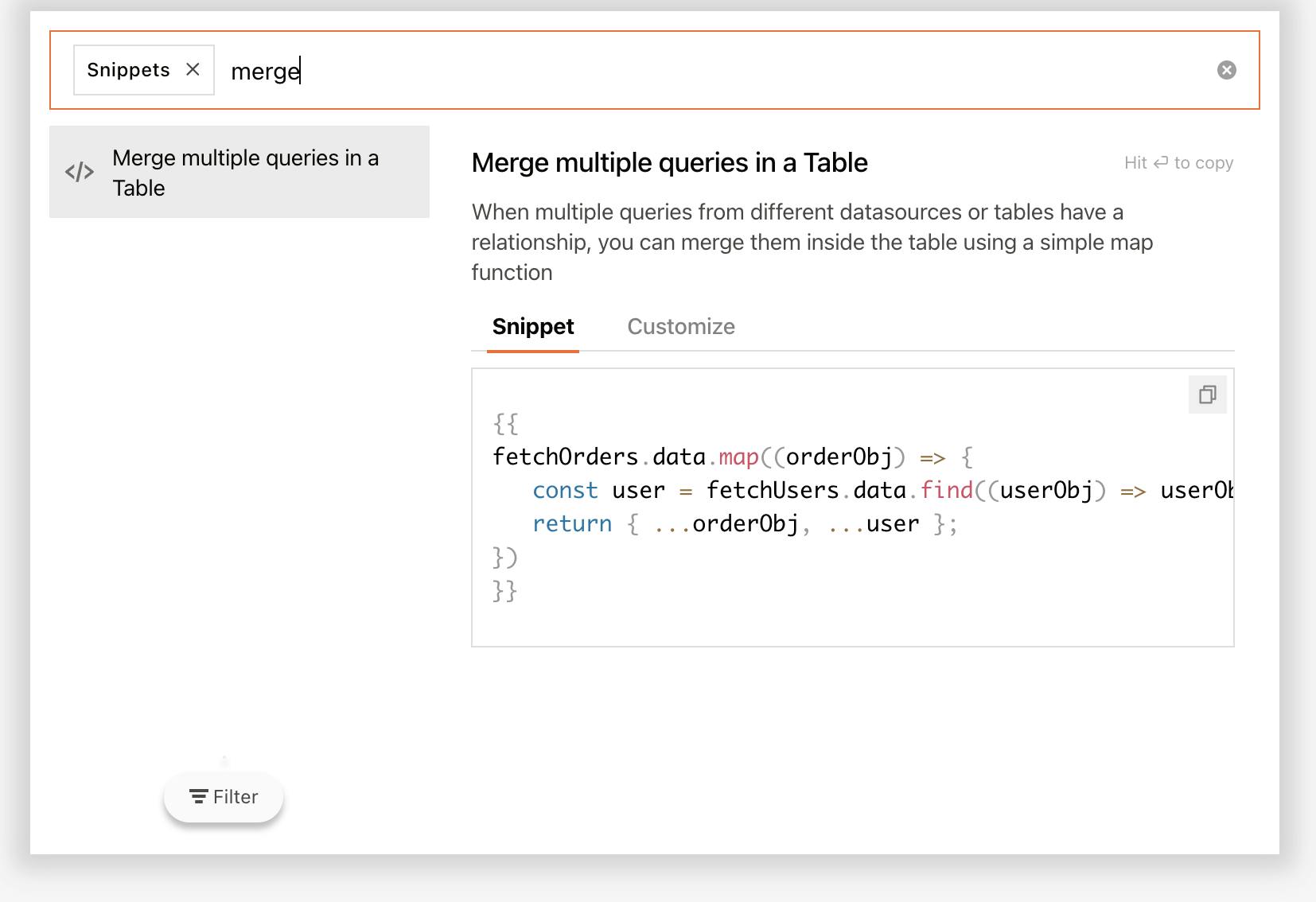
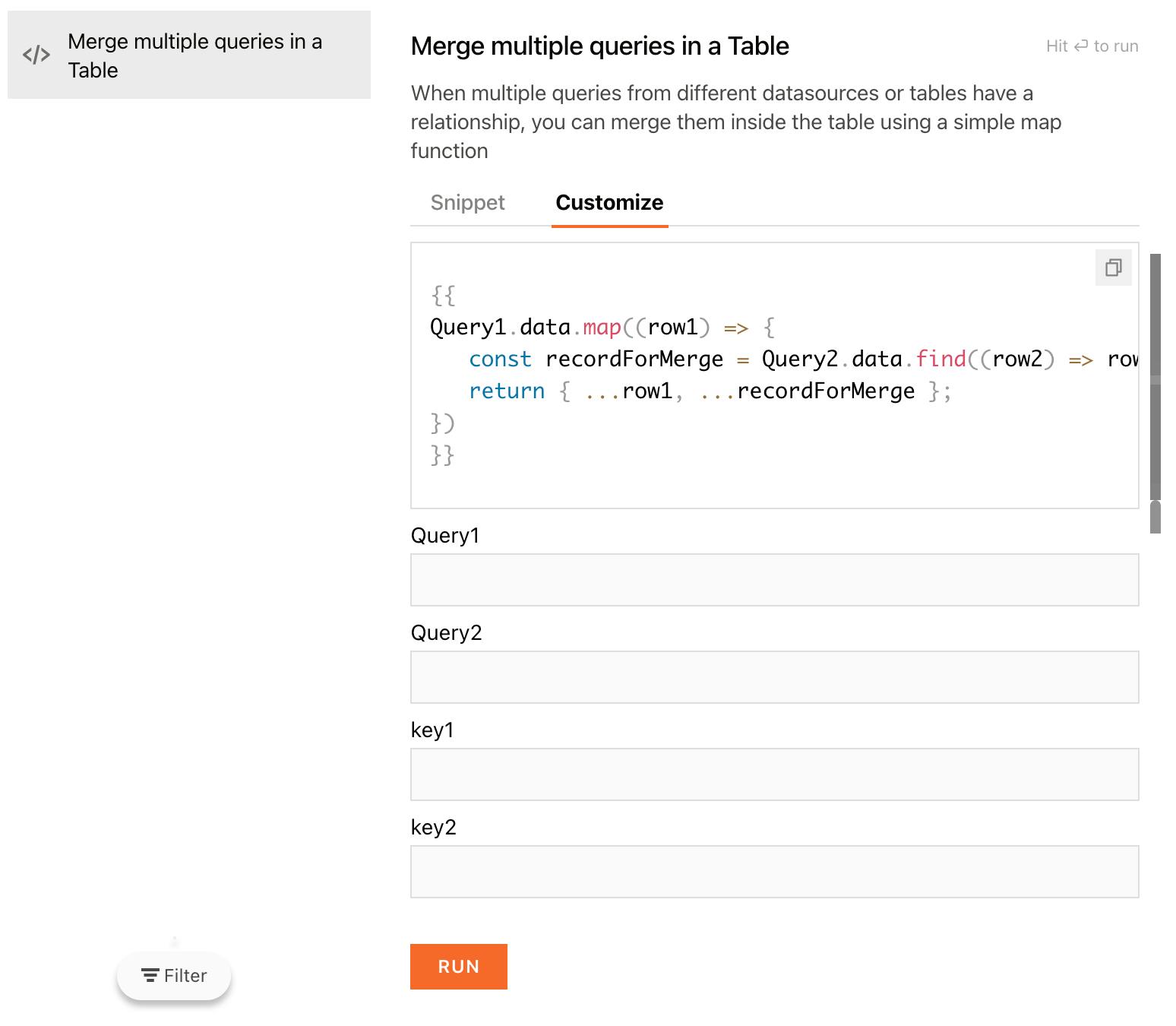
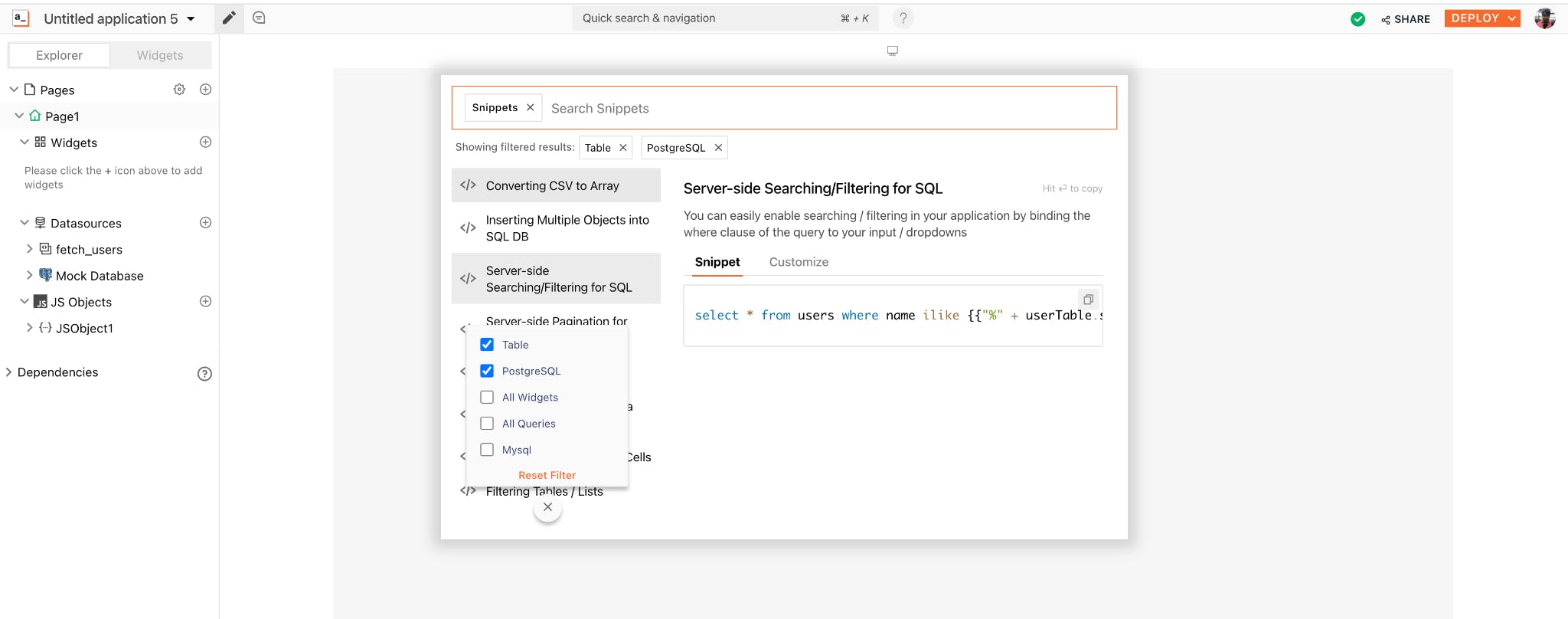
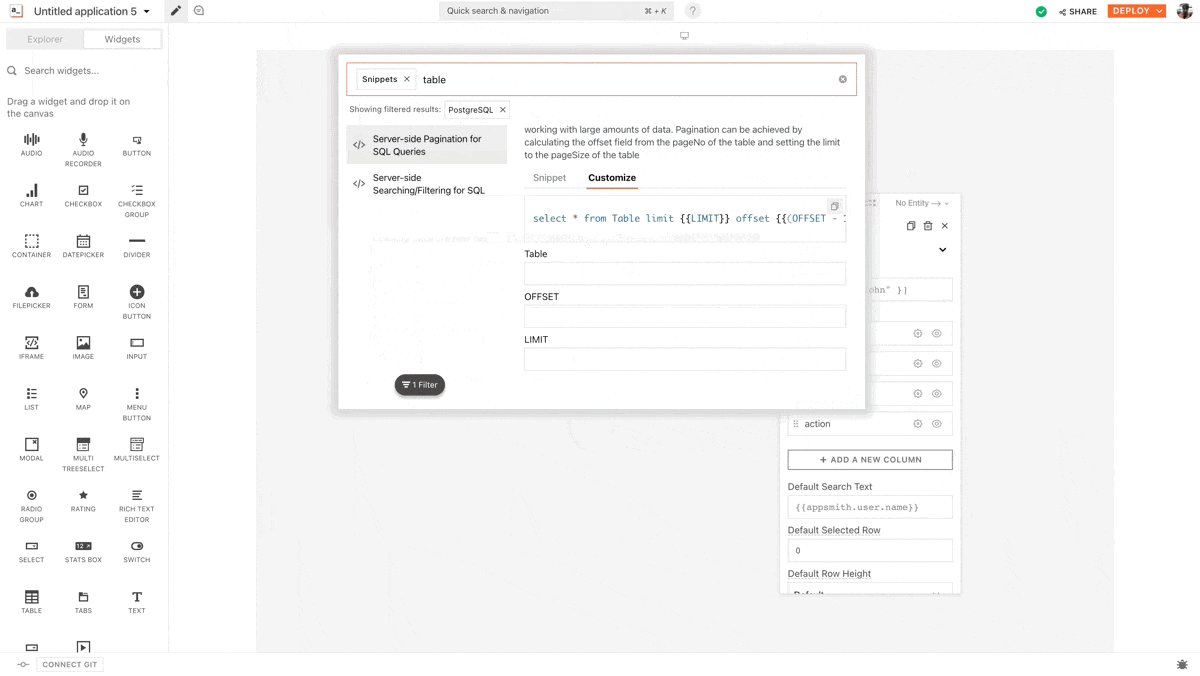
Here’s a screenshot of how the snippet is rendered on Appsmith:

Users can now directly copy this snippet onto the widget, or customize the arguments, test it out, and use it in the widget.

How to use JS Snippets on Appsmith
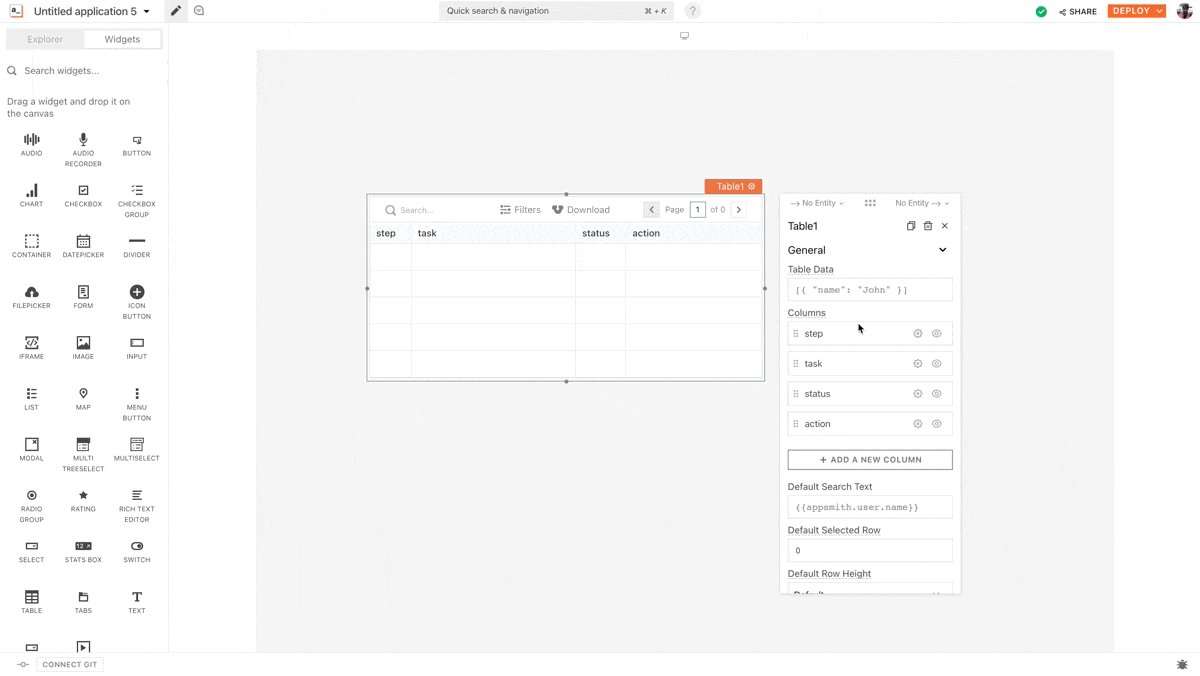
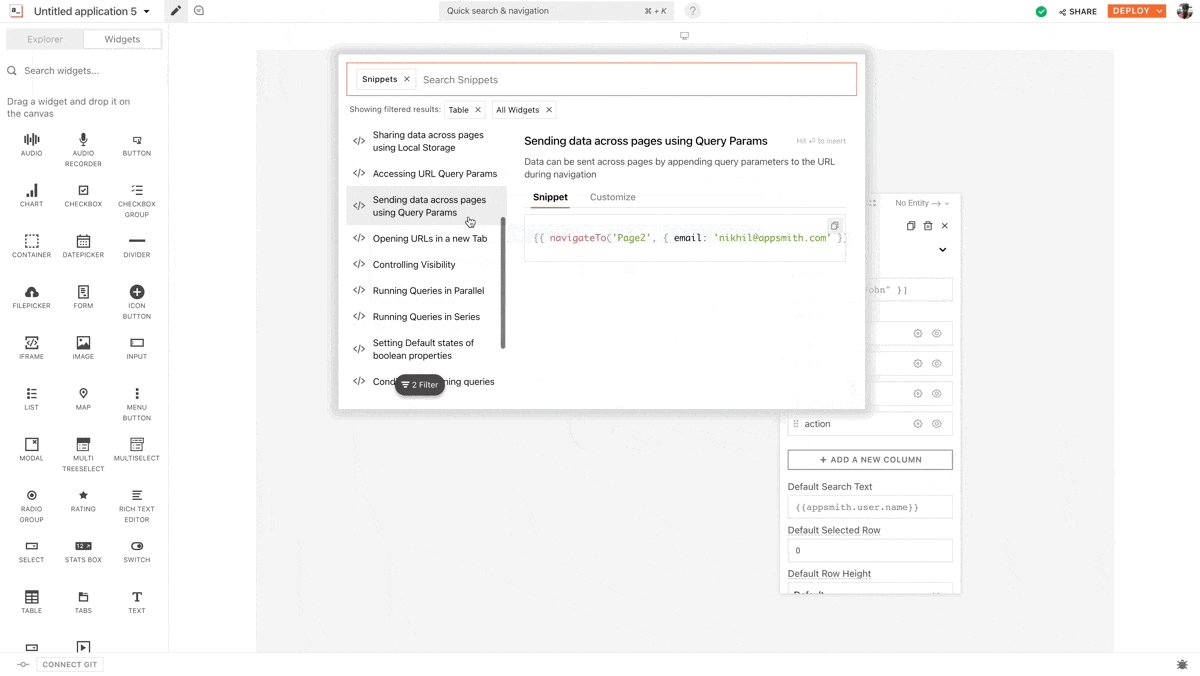
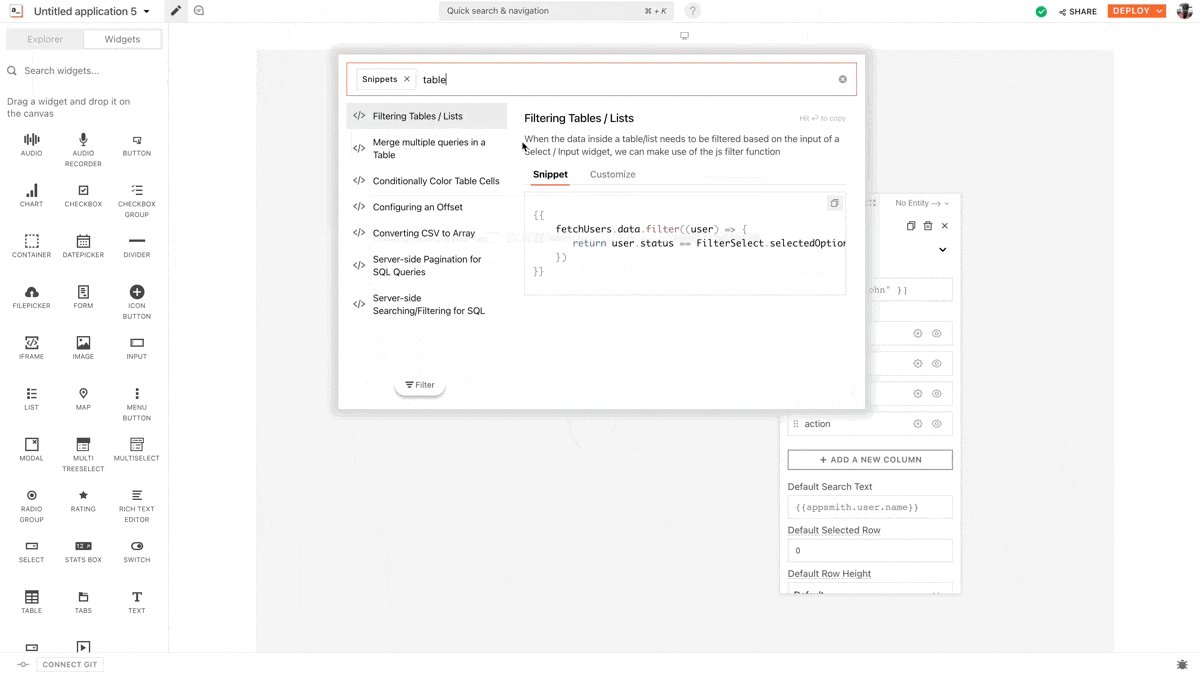
We can find JS snippets inside the Appsmith applications from Omnibar. Click on the Search/Omnibar from the top navigation and choose the Use snippets option. Here, you can filter snippets based on data sources and UI widgets.

The other easy way is to access snippets from the slash commands. Just type in / inside the bindings, and choose the insert snippet option.

Special credits to Arun Vijayan, Sumit, Ajinkya, and Nikhil Nandagopal who had worked so hard on this feature!
Hope you’ll build some super cool applications using the JS Snippets on Appsmith! If you do, don’t forget to tell us about it, we would love to feature your work! Your contributions and feedback help us make Appsmith better and we really appreciate it.
Join the community! Come chat with us on Discord, or jump in on Github directly!