It's time for a quick look back on all the stuff that we did in the last 30 days! You know we like to work hard! 😎 We shipped many features, fixed bugs, and hosted some fun events with our community.
JS Editor is Now Live!
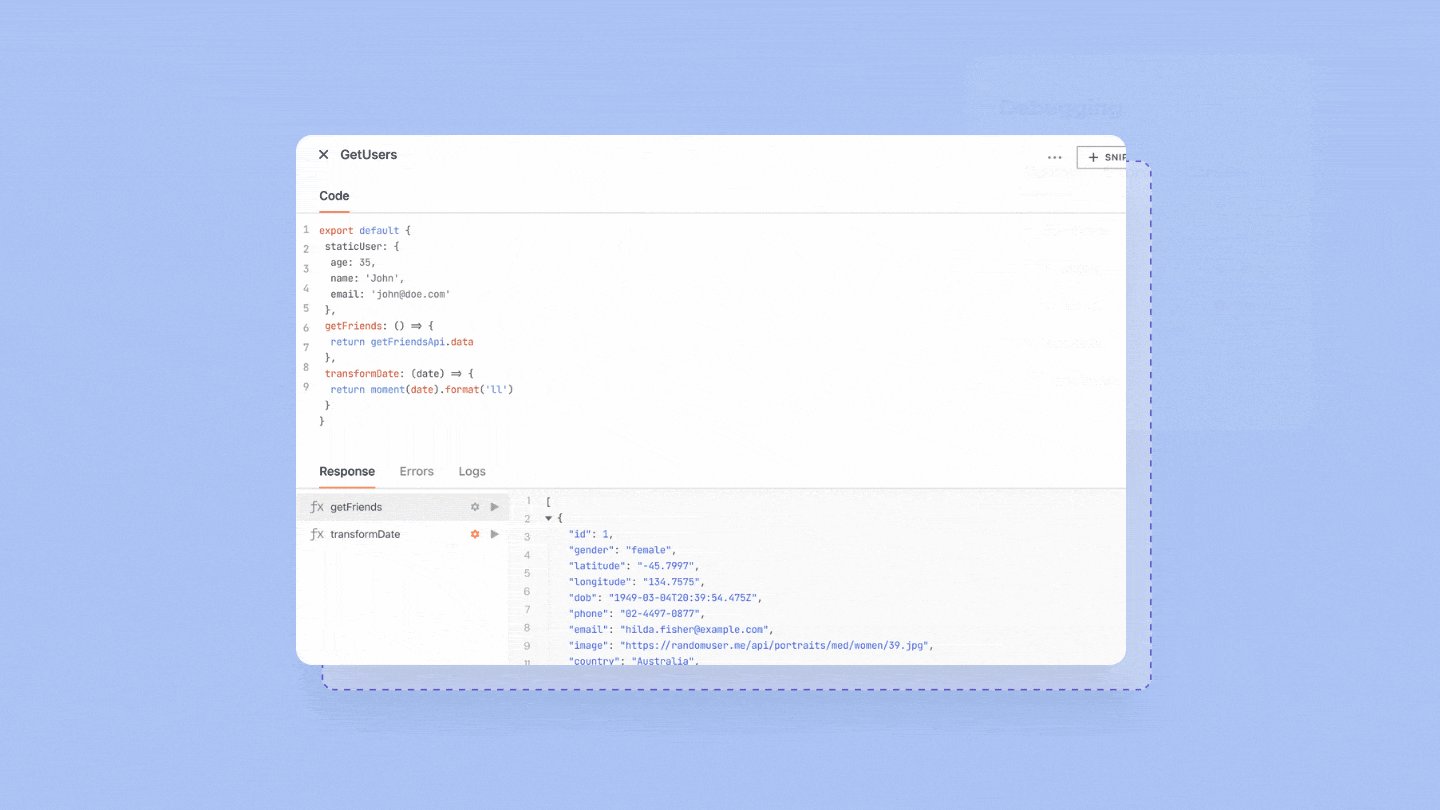
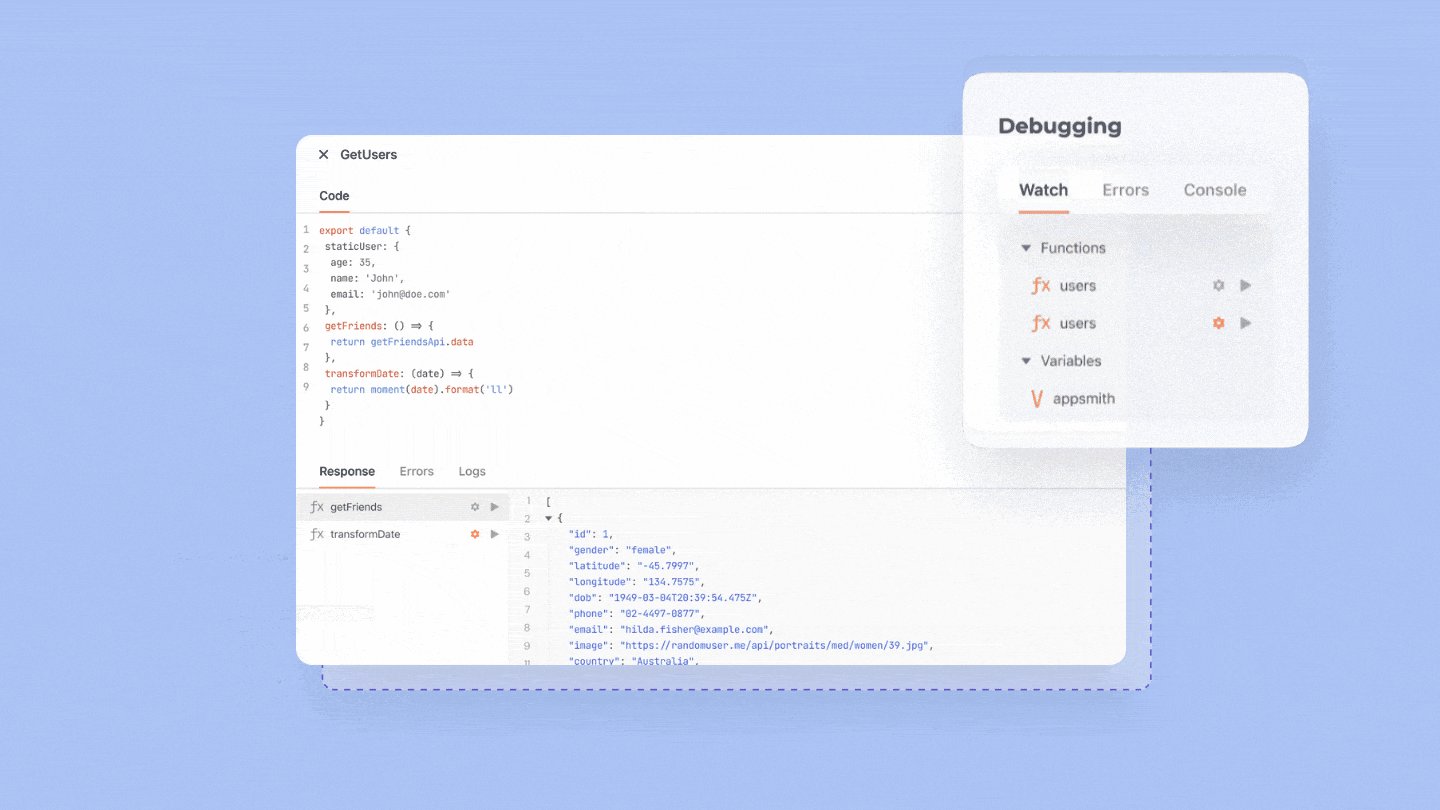
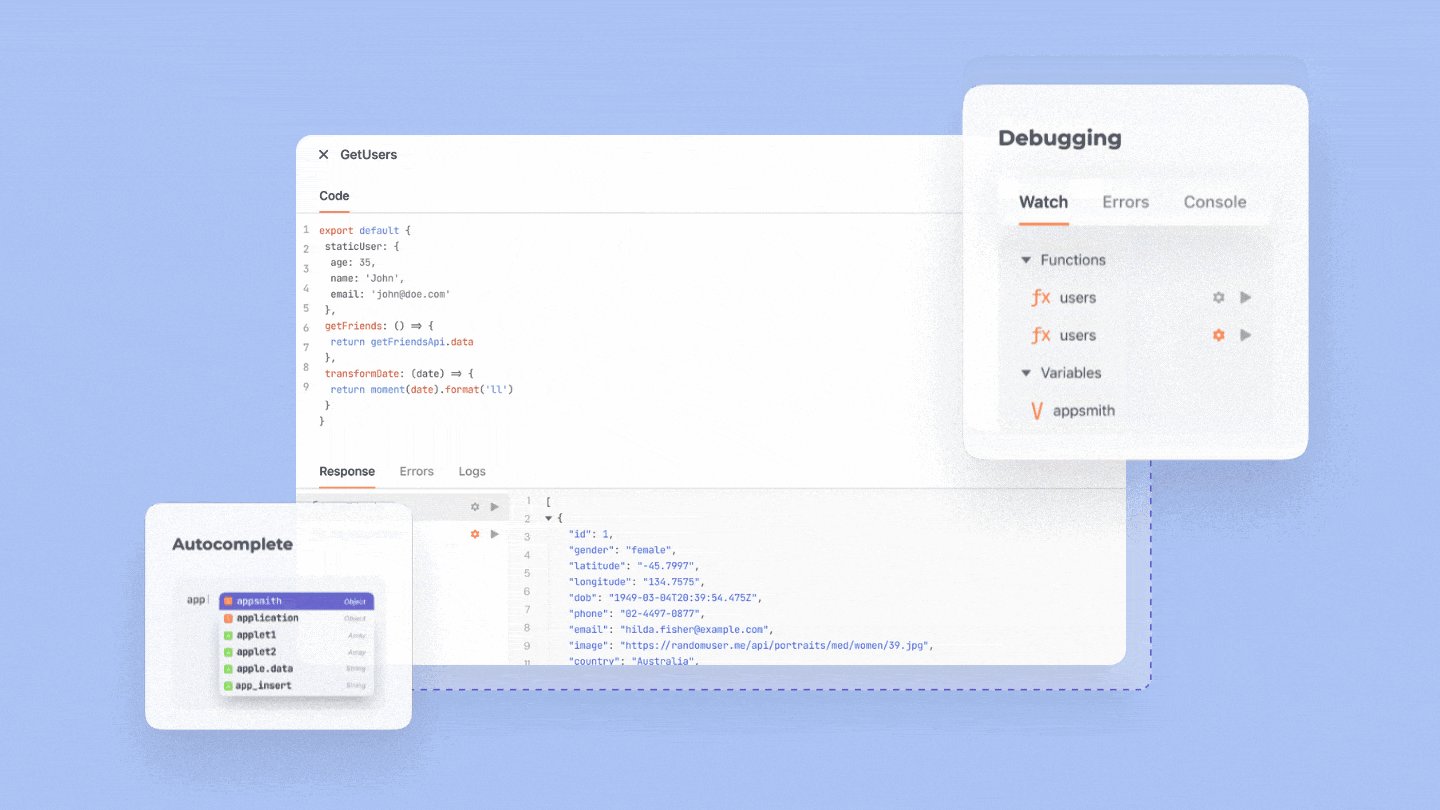
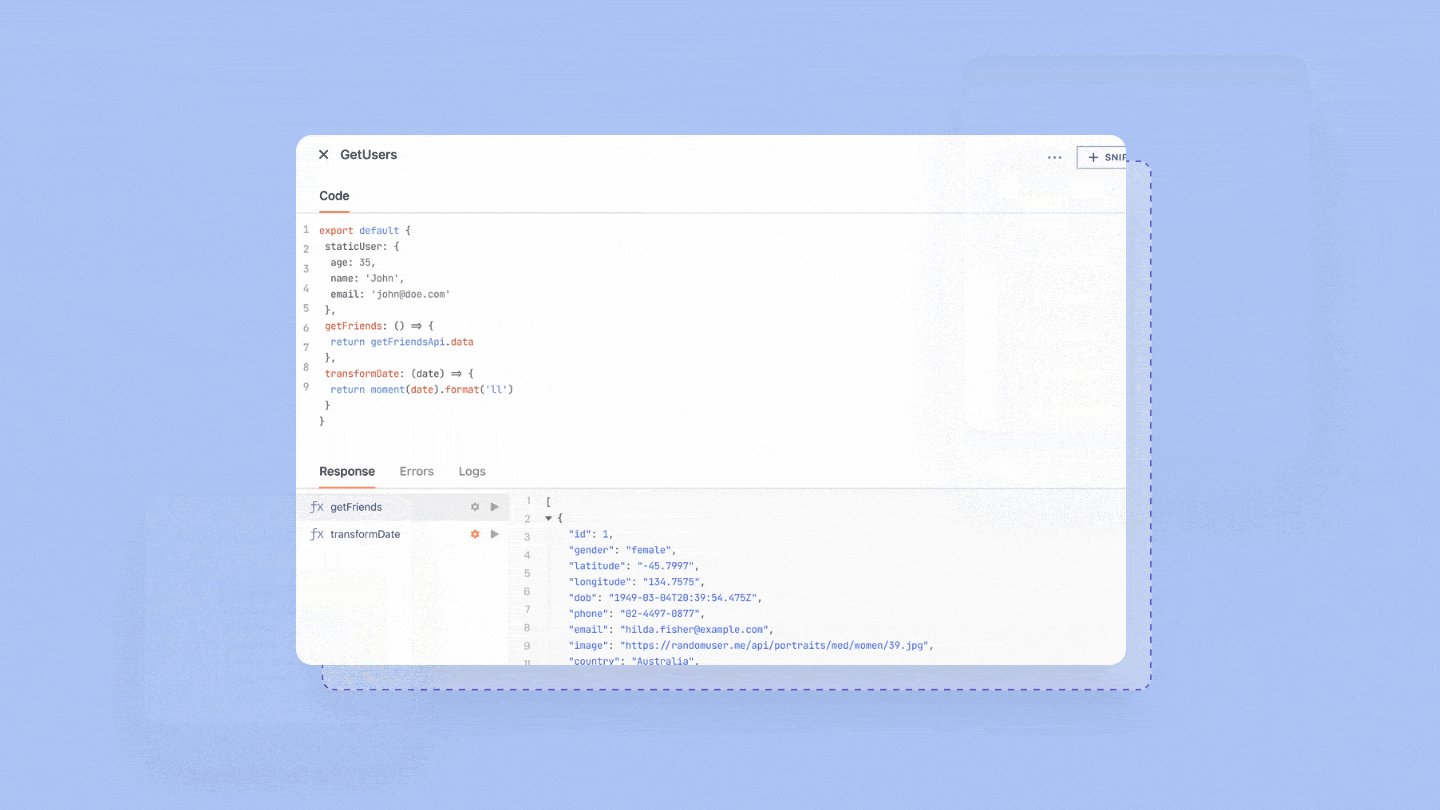
We've always strived to be a developer first product, so this is an emotional moment for us on our journey to becoming bigger and better. While it's possible to write JS on Appsmith in the small input boxes on the property pane, as fellow developers building a developer-first product, we know all too well the challenges that come with such an experience. Especially when writing vast chunks of code for transformations, logic, and action-based workflows. So we shipped out a full-fledged JS editor on Appsmith. Here's a quick sneak peek of our all-new JS Editor:

Users can now write full-fledged JS objects to create functions and variables across Appsmith and re-use them. Building this new module was challenging and involved multiple iterations, designs, and vigorous testing. The JS Editor is currently a beta feature, and we can't wait for everyone to use it soon!
Read this blog if you'd like to know more about this feature and why we built it.
New Widgets and Enhancements
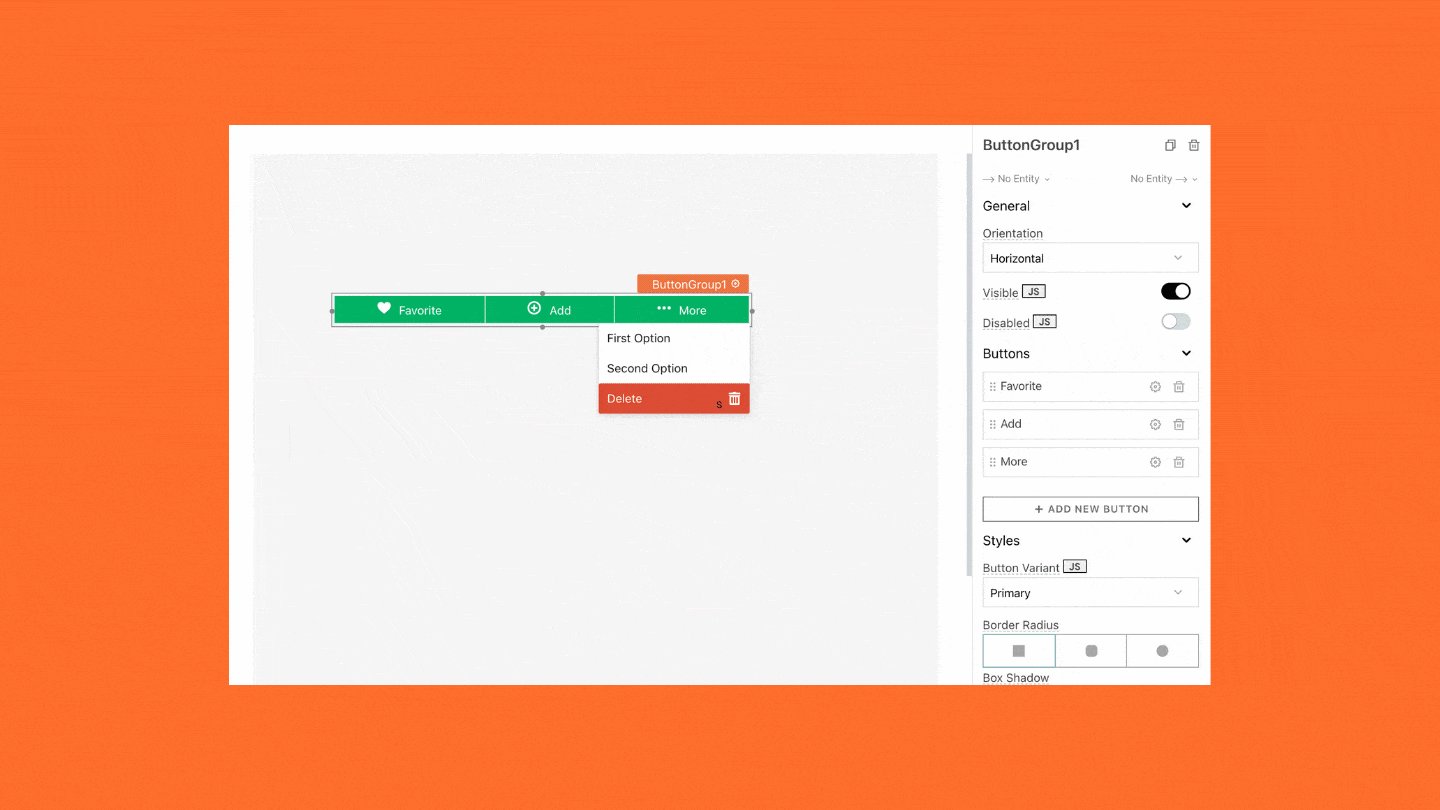
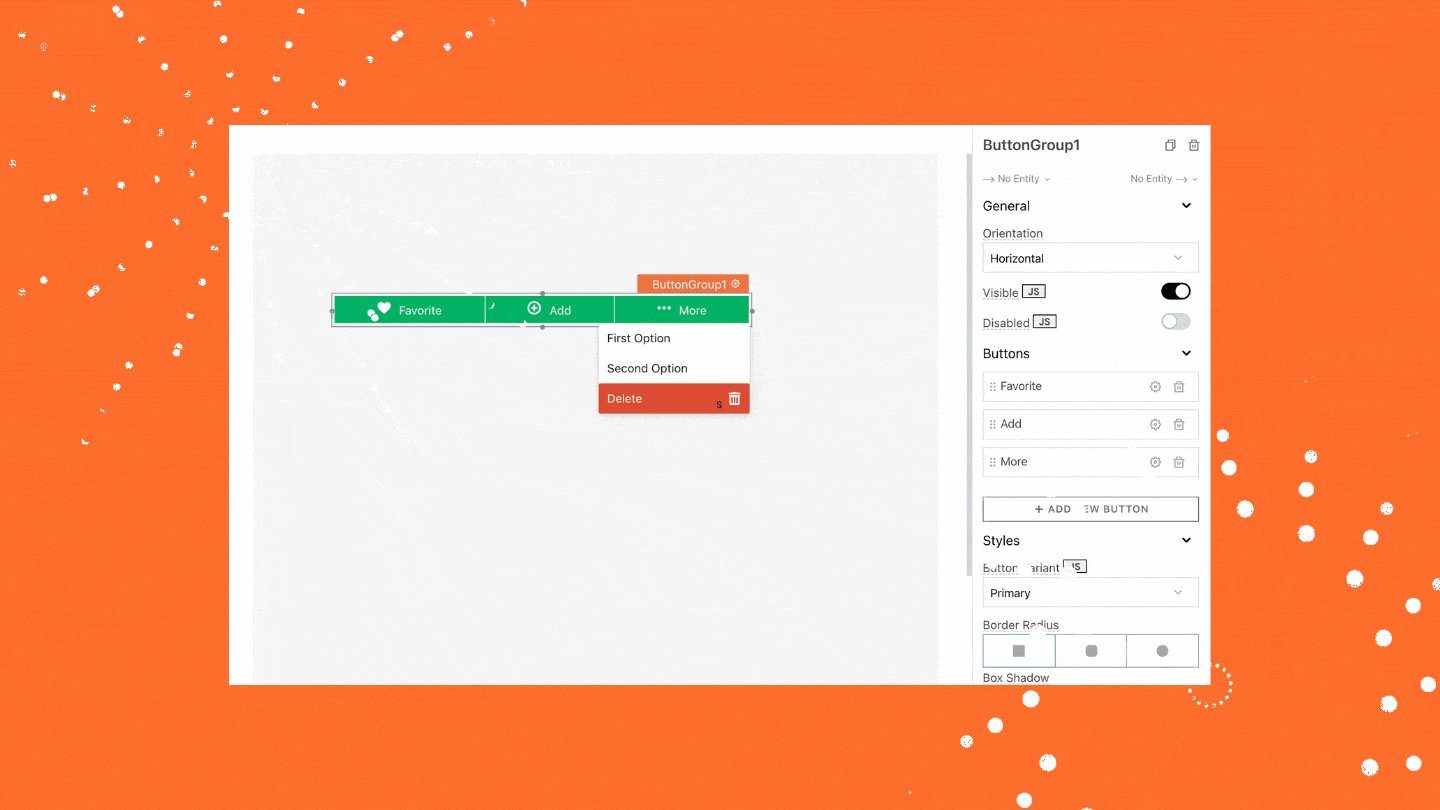
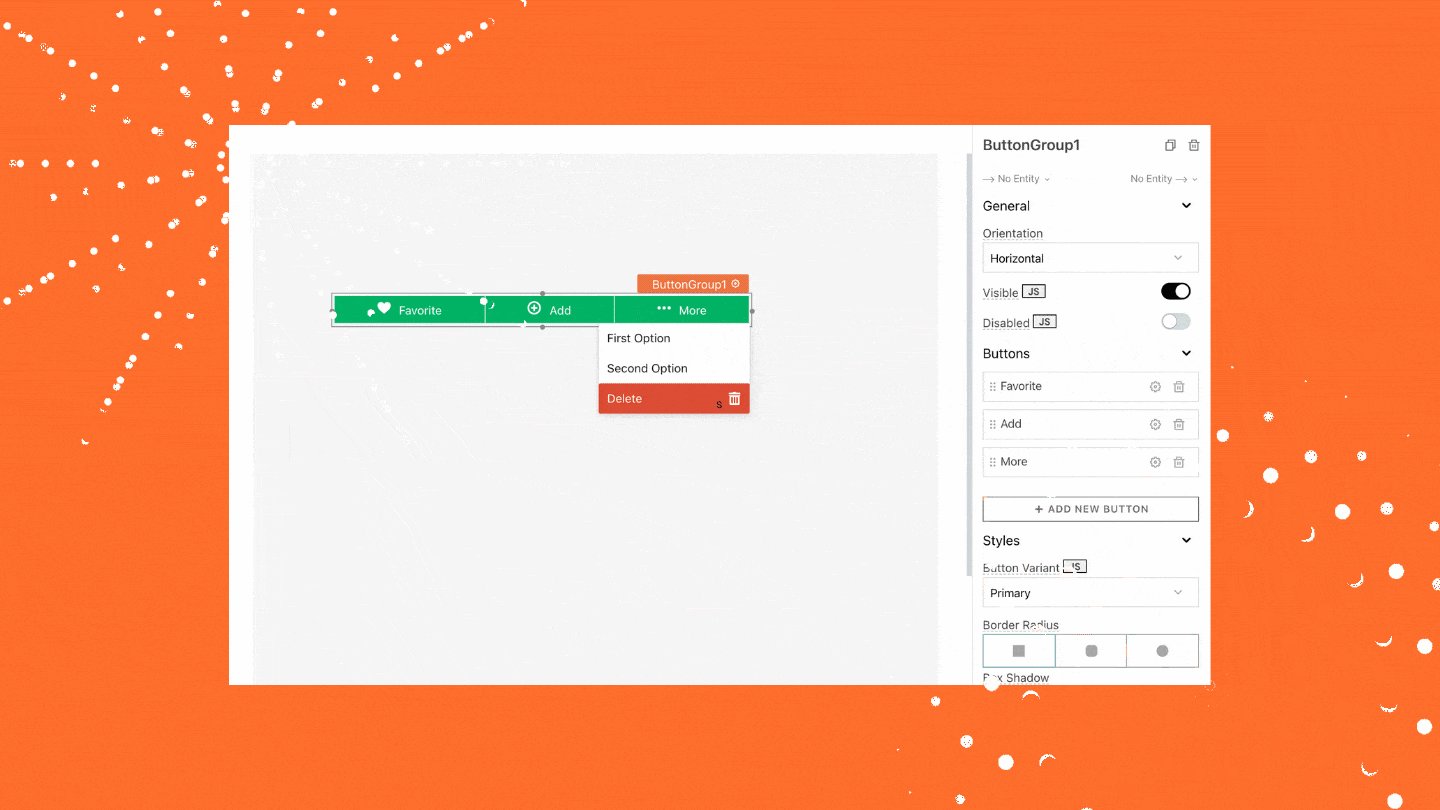
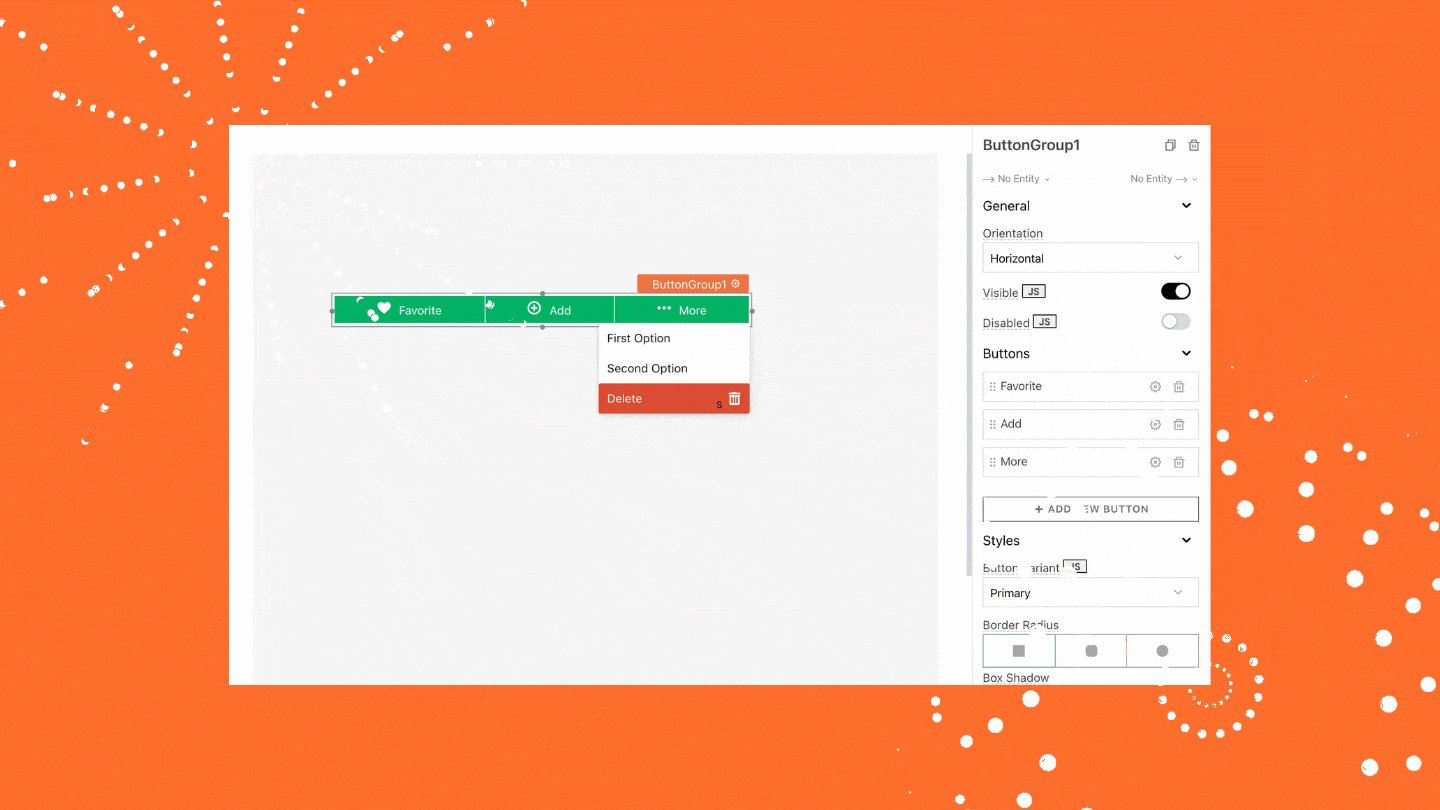
New Button Groups Widget: Button Groups is the latest addition to the Appsmith widget family! The buttons are no longer alone on Appsmith. With this new widget, you can create simple buttons or menu buttons with drop-down items. This widget can come in handy when you require a header or perform specific actions on various button clicks. Of course, this widget is also heavily customizable; you can add different styles, add icons, and provide other options under a menu. To find out more about all the things you can do with it, check out the documentation!

Make All Apps Beautiful Again: At Appsmith, we work very hard to provide the best developer experience while building their internal applications with our platform. This month, we had spent a lot of time making things look much better and consistent; these could be minor changes like updating font sizes, increasing paddings, having consistent background colours, etc. But for us, everything matters, and every widget is treated with equal importance; these are consistent, feature-rich, and are tested thoroughly.
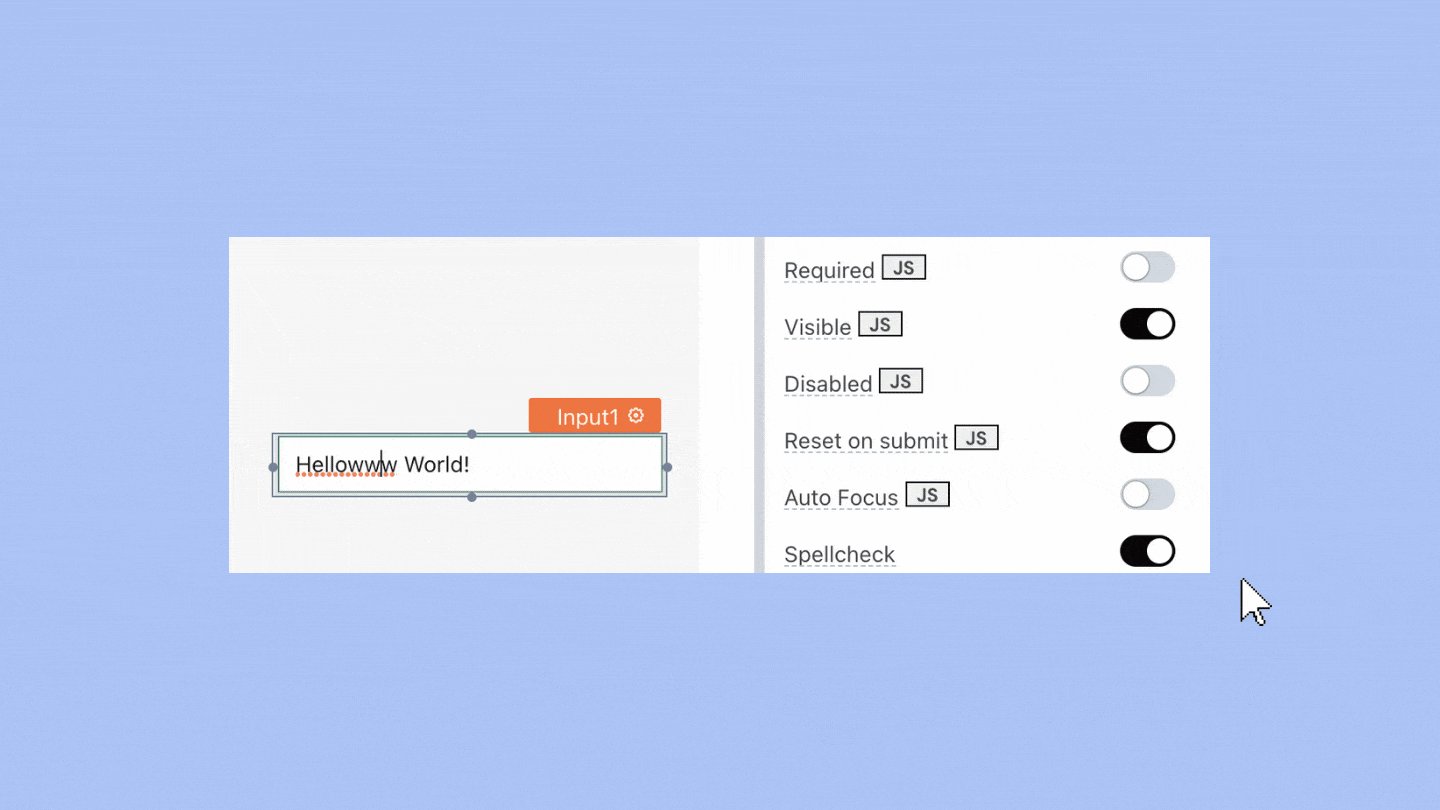
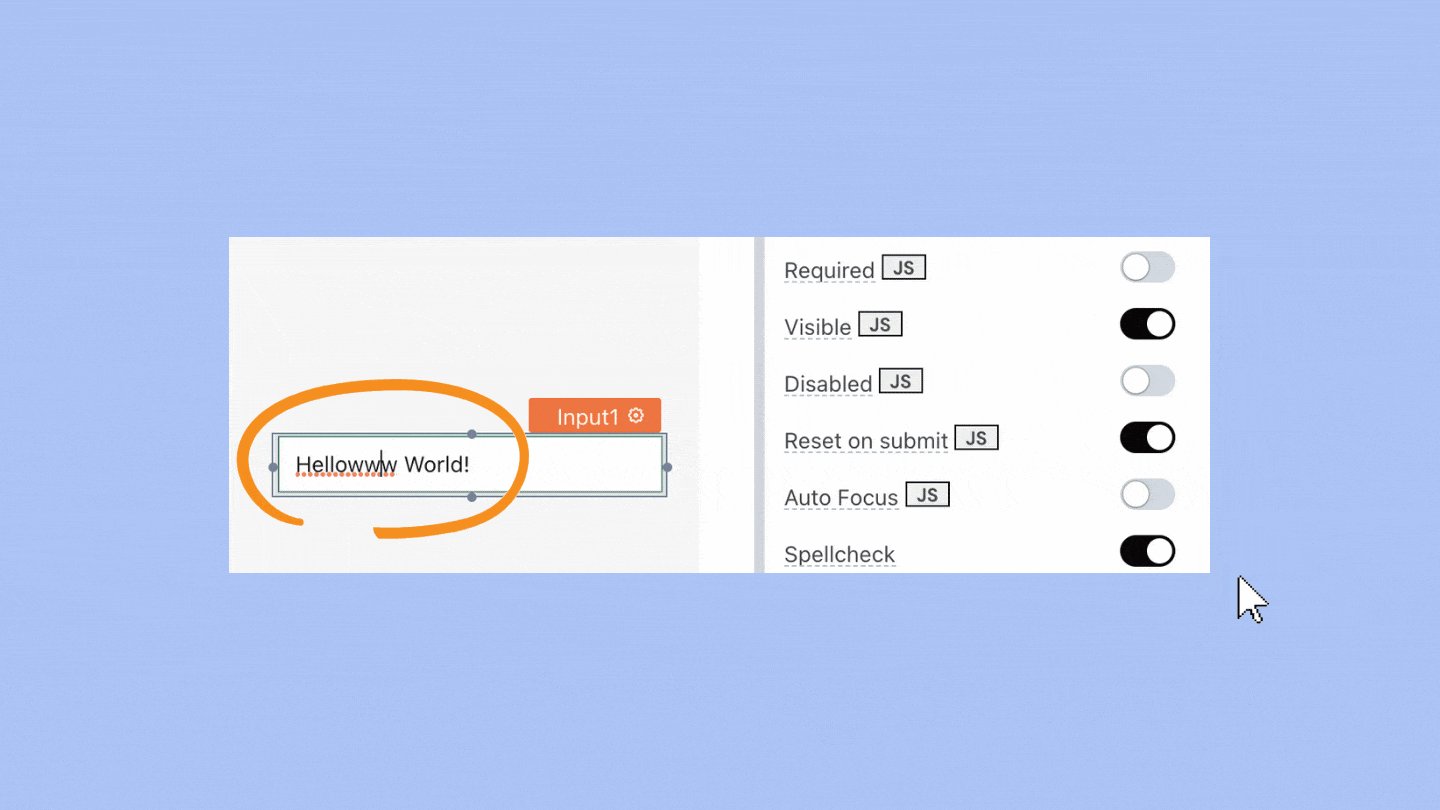
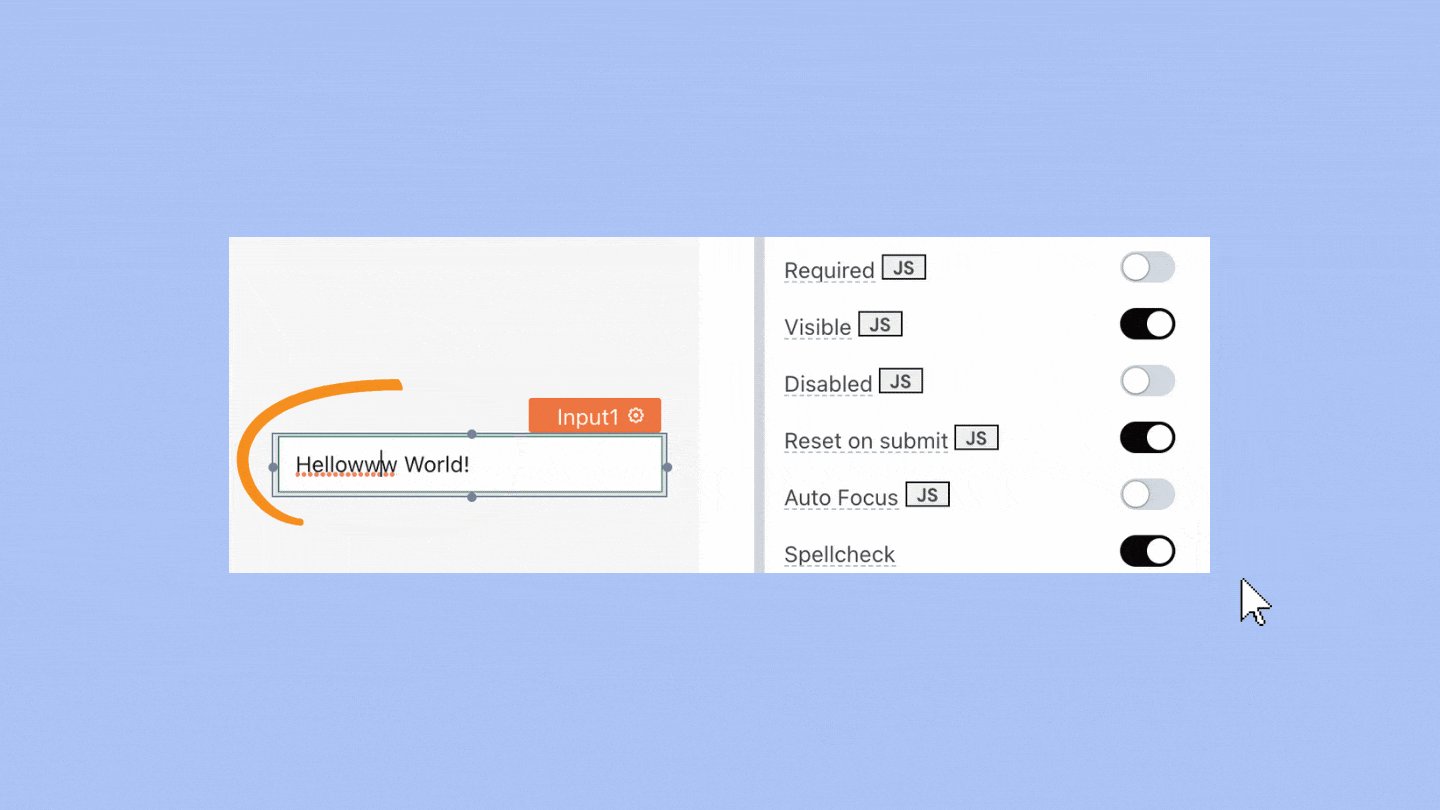
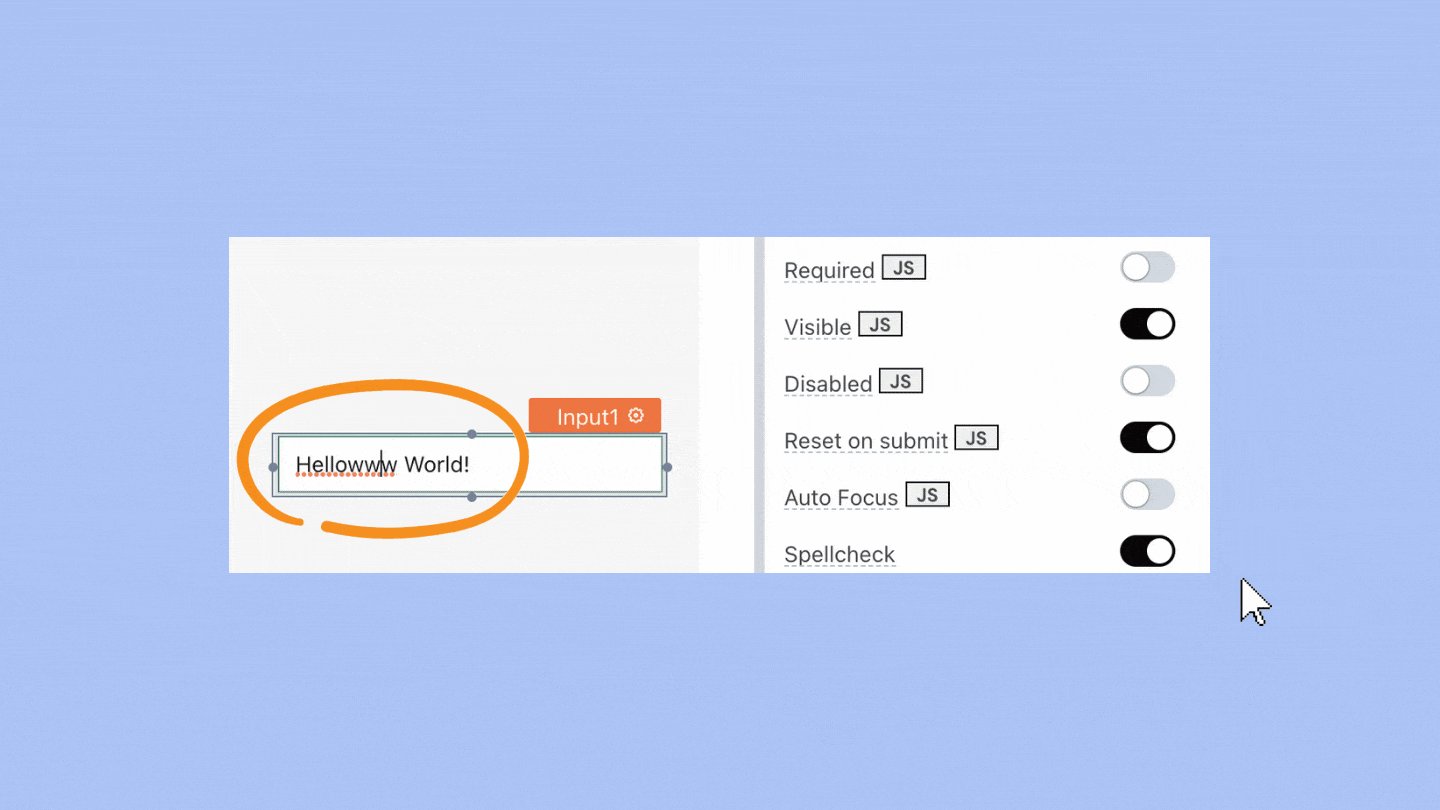
SPELING mistakes? We'll Check It! : Even the mighty have fallen with just one spelling error! Our input widget is now loaded with a new superpower! Now it can detect spelling mistakes while in Editor Mode and Preview Mode. This is all thanks to Mozilla's HTML API! To use this, be sure to toggle the Spellcheck property on the input widget.

Bug Fixes and Upgrades
Fixed Issue on selectedRow property while a: First up, we had fixed a small glitch for the selectedRow property on the Table Widget while using the multi-select row option. Now, the selectedRow property considers the last selected row to be its selection while selecting multiple rows on your Table Widget.
More accurate and faster pagination on Table Widget: While binding significant responses on table widgets, our new performance upgrades will make the pagination experience smoother and faster. Not just that, we fixed all bugs that led to displaying the wrong page numbers.
Datasource and Product Updates
No More Additional Region Configuration on S3: Currently, we have a region selector in S3 data sources, and the bucket is selected in S3 queries. This is very confusing since our query fails if we selected region-A in the datasource and it turns out our bucket is in region-B. The mental model breaks here because S3 buckets can ever belong to one and only one region. We have shipped a new feature that automatically detects the region from our service provider to avoid this!
Better Embedding Experience: While embedding Appsmith applications on the web, you can use the embed=true parameter to remove the Appsmith header. However, while navigating through pages inside the embed, the navbar comes back again! The embed=true parameter has now been retained with our latest upgrade. With this, hiding the Appsmith header on embeds can be done in a matter of seconds!
Generate Page Feature for S3: The one-click generate page feature is an awesome feature on Appsmith! With this feature, you can build a CRUD application within a single click by selecting a particular table on the datasource. Now, we have extended support for the S3 datasource to generate CRUD pages on Appsmith. You can now view and select buckets you'd like to create a CRUD page with this.
Dynamic Inputs in the URL field: Managing an entire fleet of Google Sheets? Don't worry; we got you covered. While working with Google Sheets integrations on Appsmith, you can dynamically pass the Sheet ID on the URL property. You can manage multiple Google sheets and perform operations like read/update at runtime with this. Super cool, right? Do check it out and let us know your thoughts!
By the way, I wasn't kidding when I said we were working hard. This blog isn't finished yet. Next up, I'll talk about cool new educational resources and collaborations!
New Collaborations, Technical Content, Videos & Tutorials
We've published some cool tutorials and videos and hosted a few fun events!
- We built a dashboard on Appsmith to manage and maintain a customizable newsletter using Zapier. Read the full tutorial here, or watch us build it live here.
- We came up with a cool stack: The SAN Stack (Supbase, Appsmith and n8n) that can help developers build internal tools and add automations, of course with open-source/fair-code! Please read the full blog post here to learn more about how it works.
- Did you know that on Appsmith, you can call queries and APIs async? If you want to learn more about this, check out our tutorial here.
One last thing, we were able to pull off an incredible event with our friends at Appwrite! Appsmith and Appwrite make an amazing open-source duo for business applications. We built an excellent authenticated dashboard to manage a database with Appsmith as frontend and Appwrite as backend.
Thanks to Matej from Appwrite and Confidence from our team, who successfully built everything live. We thank the entire community for all the positive responses and feedback!
We've got a host of other bug fixes and updates too, be sure to check out our release notes here.
See you next month with more updates! Do join us on Discord, follow us on Twitter, Youtube, and Linkedin to stay up to date.

