Information is the lifeline of any business, and to keep it alive and well, businesses have to transfer information to their various stakeholders like investors, bankers, suppliers, customers, government, etc. One of the simplest and the most effective ways of transferring information is using PDF files. These PDF files can be generated in different ways, but it involves lots of coding and configuration on your frontend and backend applications. To make this process easier on Appsmith (low-code framework to build internal tools), we created a workflow on n8n that uses APITemplate and simple webhooks.
This tutorial is a step-by-step guide on generating and exporting PDF files from data on your Appsmith application. Let's dive in!
Getting Started: Setting up Appsmith and the Data to Export
The first step is to create an account on Appsmith. In this tutorial, I'll be using the cloud version of Appsmith, but you can always choose to use Appsmith locally or self-host it on your server.
- Navigate to appsmith.com and sign-up for a new account if you're a new user or login to the existing one.
- Next, create a new application under your preferred organization. You'll see an editor with everything you need to build your internal application.
Now, let's create a table from the mock database already provided on Appsmith.
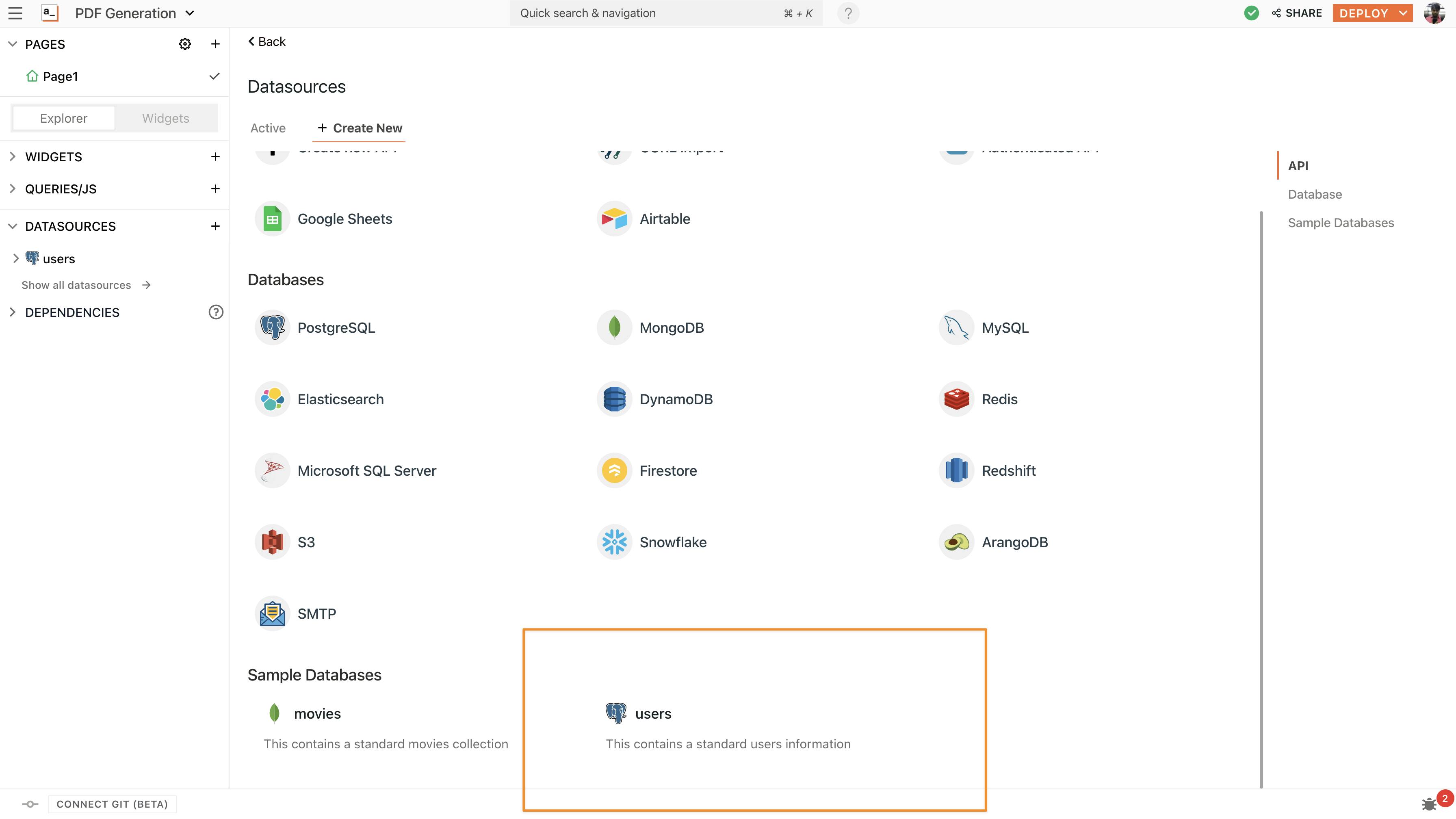
- For this, click on the + icon next to the Datasources on the left sidebar under Page1.
- Now choose the
usersdatabase (Postgres) under-sample databases section.

- With this, you should see users' databases under your data sources section on the left sidebar. Now create a new query by clicking on Create New button from the user's datasource.
- This will create an empty query named Query1, rename this as
getUsersand paste the following SQL query:
SELECT * FROM users ORDER BY id LIMIT 10;
- Hit the Run button on the top right to execute this query; it will return details of the first ten users from the user's table on the database.
Now let's bind this on a Table widget and then create a workflow to export it into a PDF file.
- To bind the query on a table widget, click on the + icon next to the widget and search for the table under the Widgets tab.
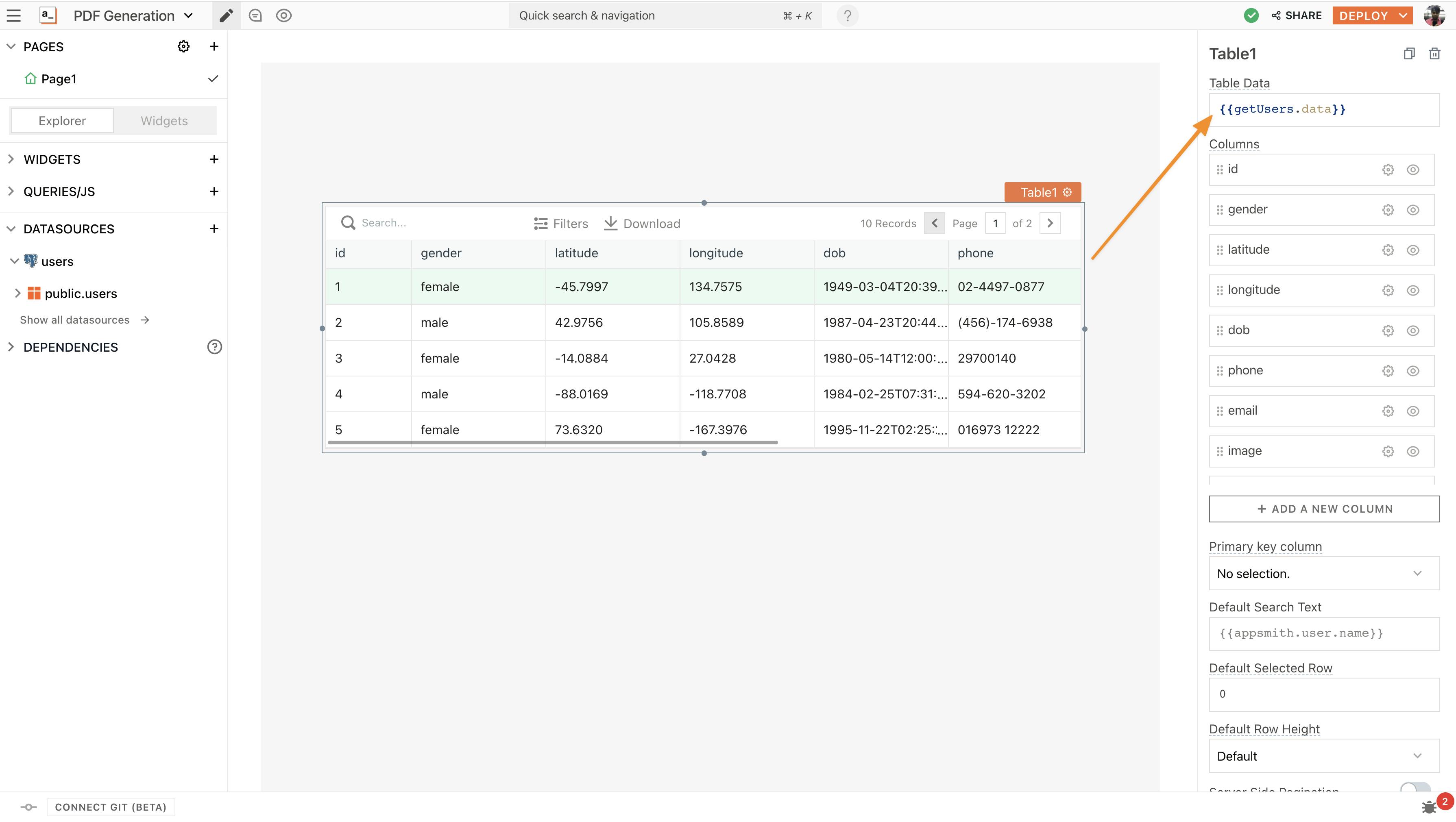
- Drag and drop the table widget onto the canvas and open its property pane by selecting the table on the canvas. You should see all the table configurations on the side right bar.
- Next, update the Table Data property to the following:
{{ getUsers.data }}
- Here, we use the moustache bindings to bind the data from the query onto the widget. You can write JavaScript anywhere across appsmith inside these bindings.
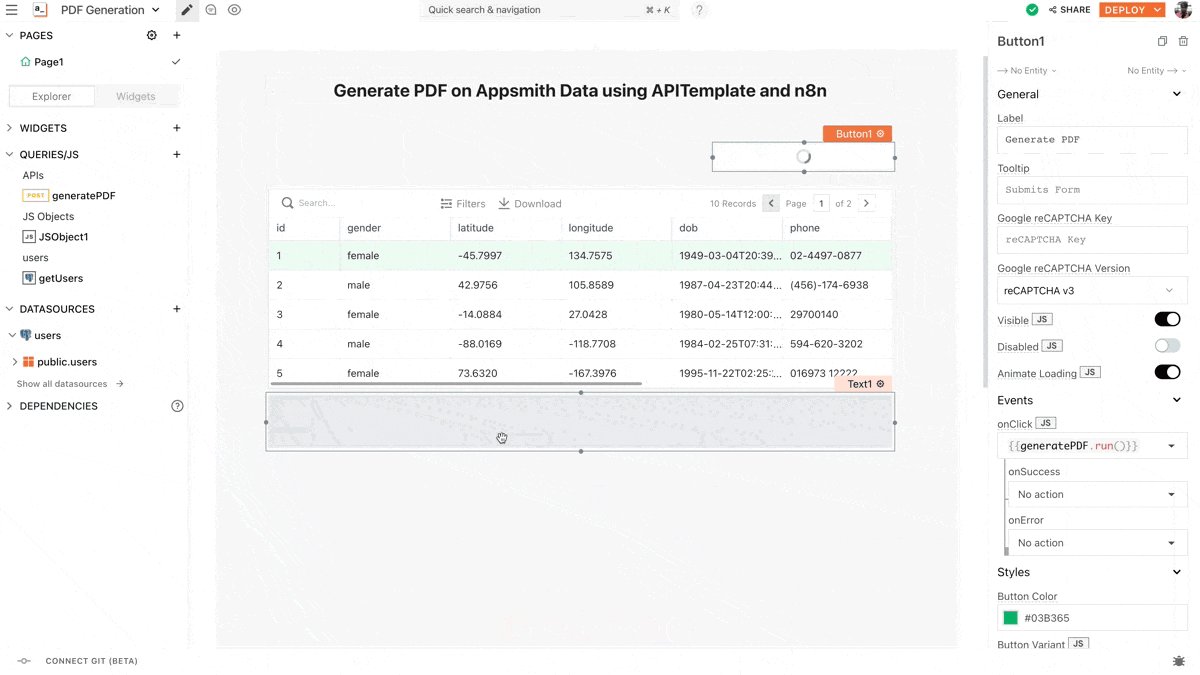
Following is what the application looks like now:

Excellent, our data is now ready. Now let’s create a workflow on n8n to generate PDF using APIs from APITemplate.io.
Setting up APITemplate.io
If you are new to these tools, the following is a quick intro to help you get started:
APITemplate.io: APITemplate helps auto-generate images and PDFs with Zapier, Integromat, N8n ow with a simple REST API.
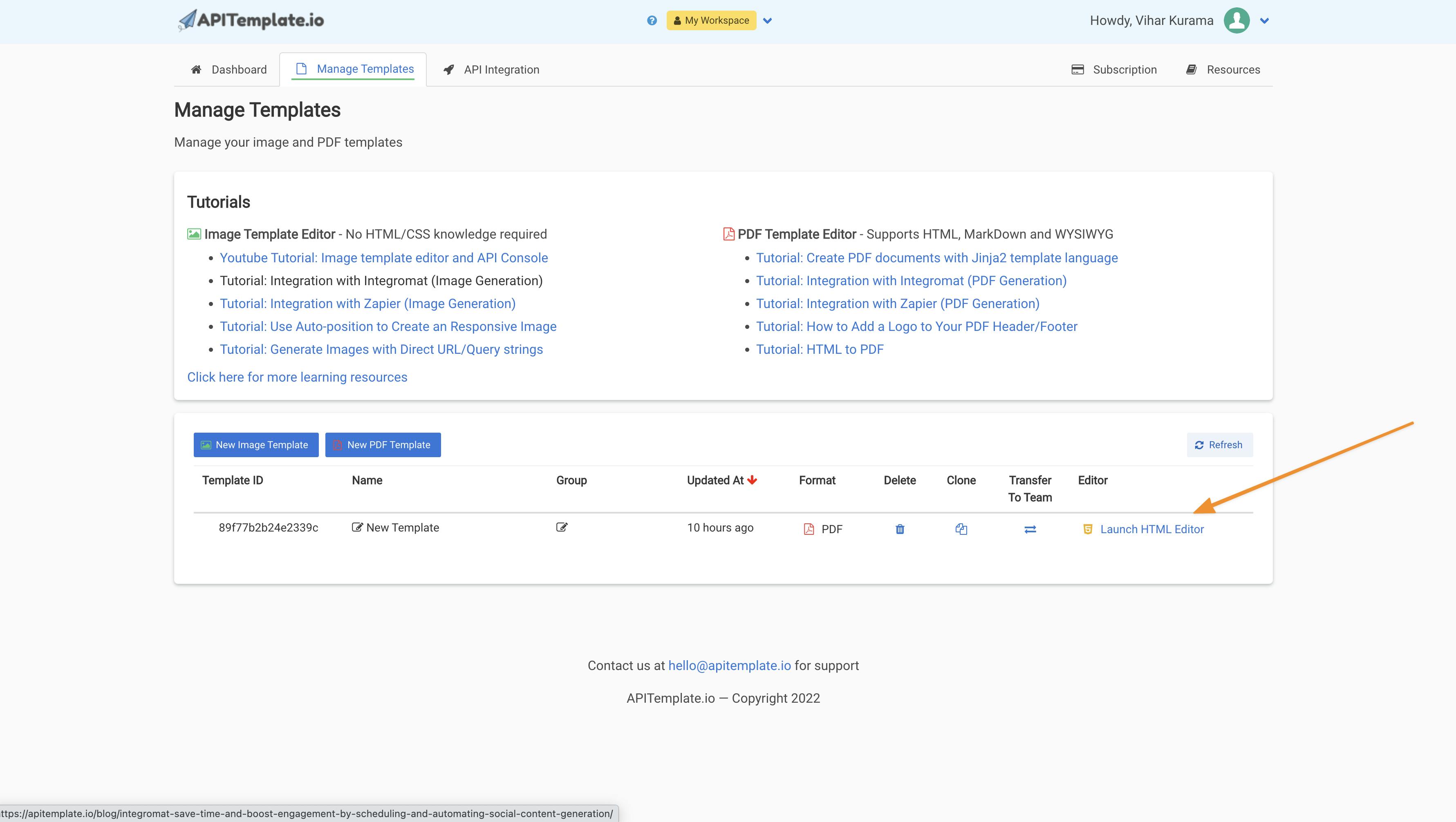
Now let’s create a free account on APITemplate; you will be redirected to your dashboard after signing up. Navigate to the Manage Templates tab and create a new PDF template.
The template here is how you want your PDF to be organized this tutorial; I’ll be using the basic table template provided under the PDF template section.
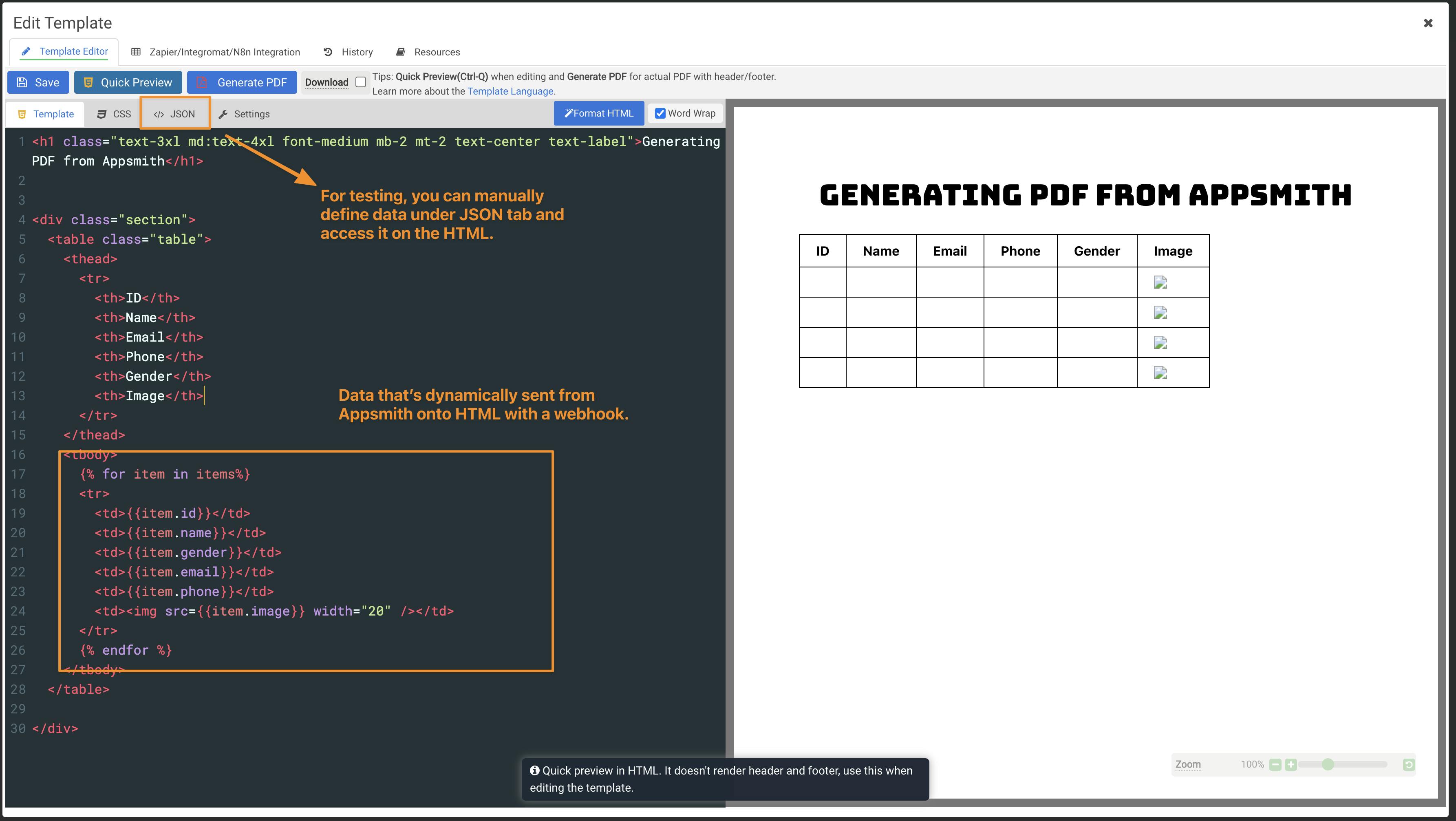
Since our goal is to export the data on the Appsmith table, I’ve navigated to the HTML editor and removed all the unnecessary HTML content.

The idea is straightforward we send dynamic data from Appsmith onto the HTML template using a webhook, and APITemplate will generate a PDF file from the HTML.
Here’s how the HTML is added:

The item variable here holds all the data that will be updated from the webhook request on Appsmith.
We don't see any data here, as we did not have any workflow. So let's create on n8n!
Creating a Workflow on n8n
n8n: n8n helps you to interconnect every app with an API in the world with each other to share and manipulate its data without a single line of code. It is an easy-to-use, user-friendly, and highly customizable service, which uses an intuitive user interface for you to design your unique workflows very fast.
I'll be using the cloud version of n8n for this tutorial. Note that you can also self-host n8n on your server.
Now, let's create the workflow:
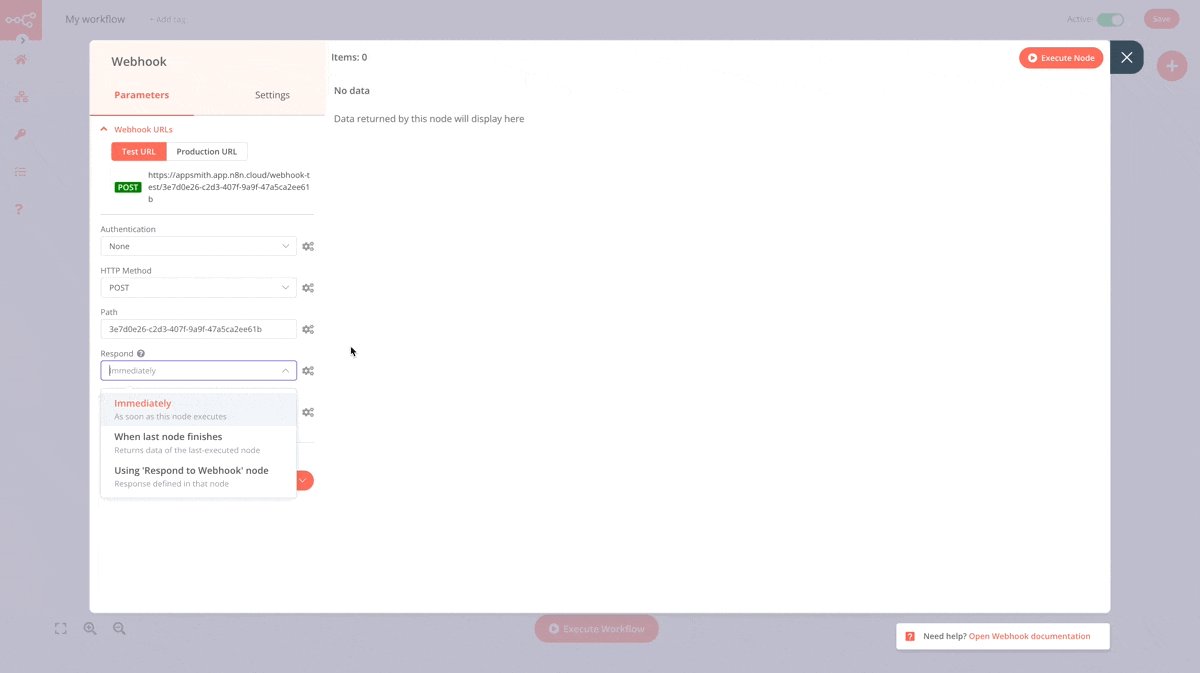
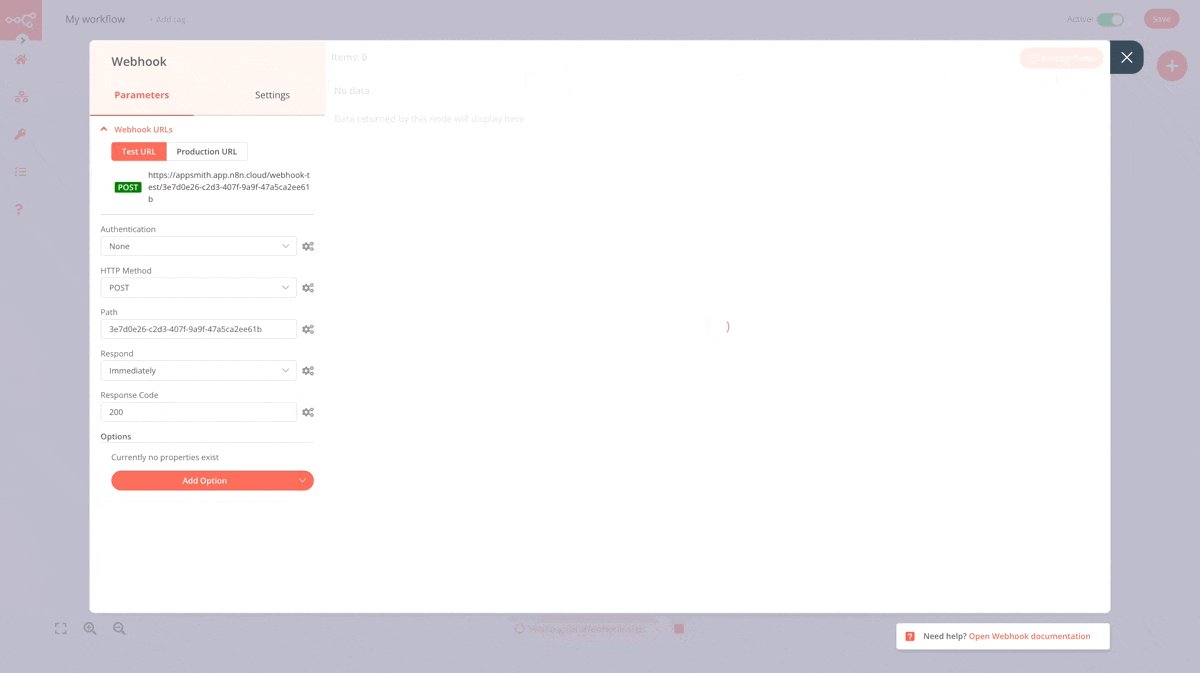
- Drag and drop a webhook node and add the following configuration:
- Set the authentication type to None.
- The HTTP method to POST.
- Set the Response method to Using 'Respond to Webhook' node
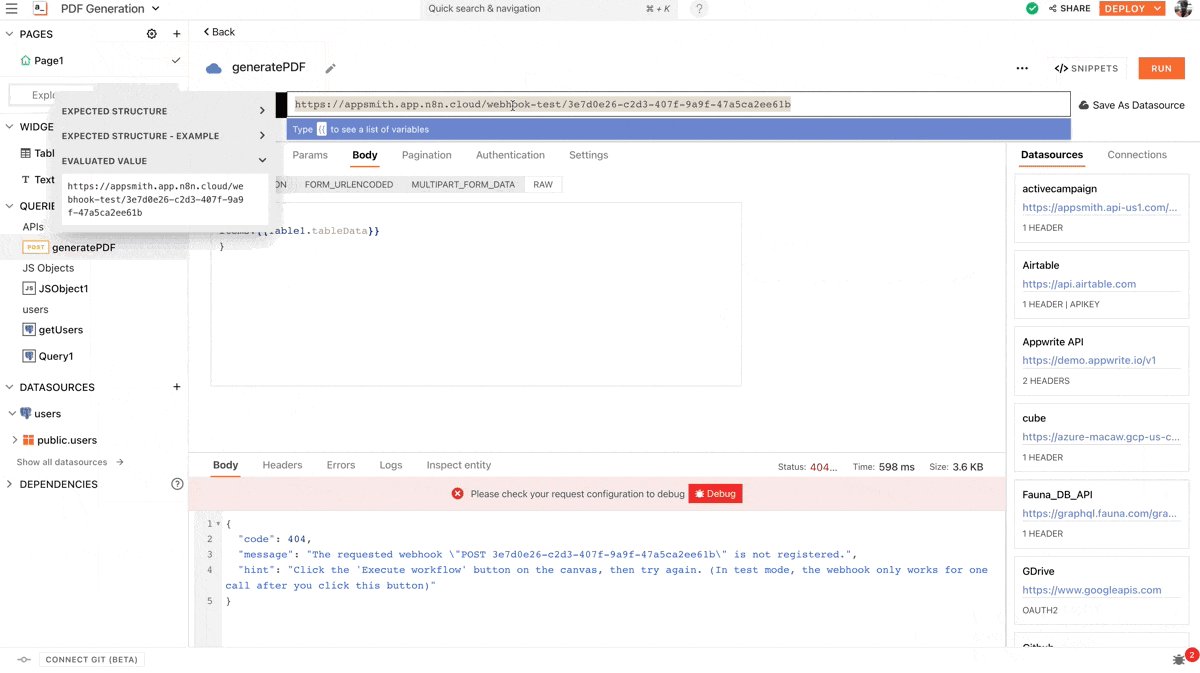
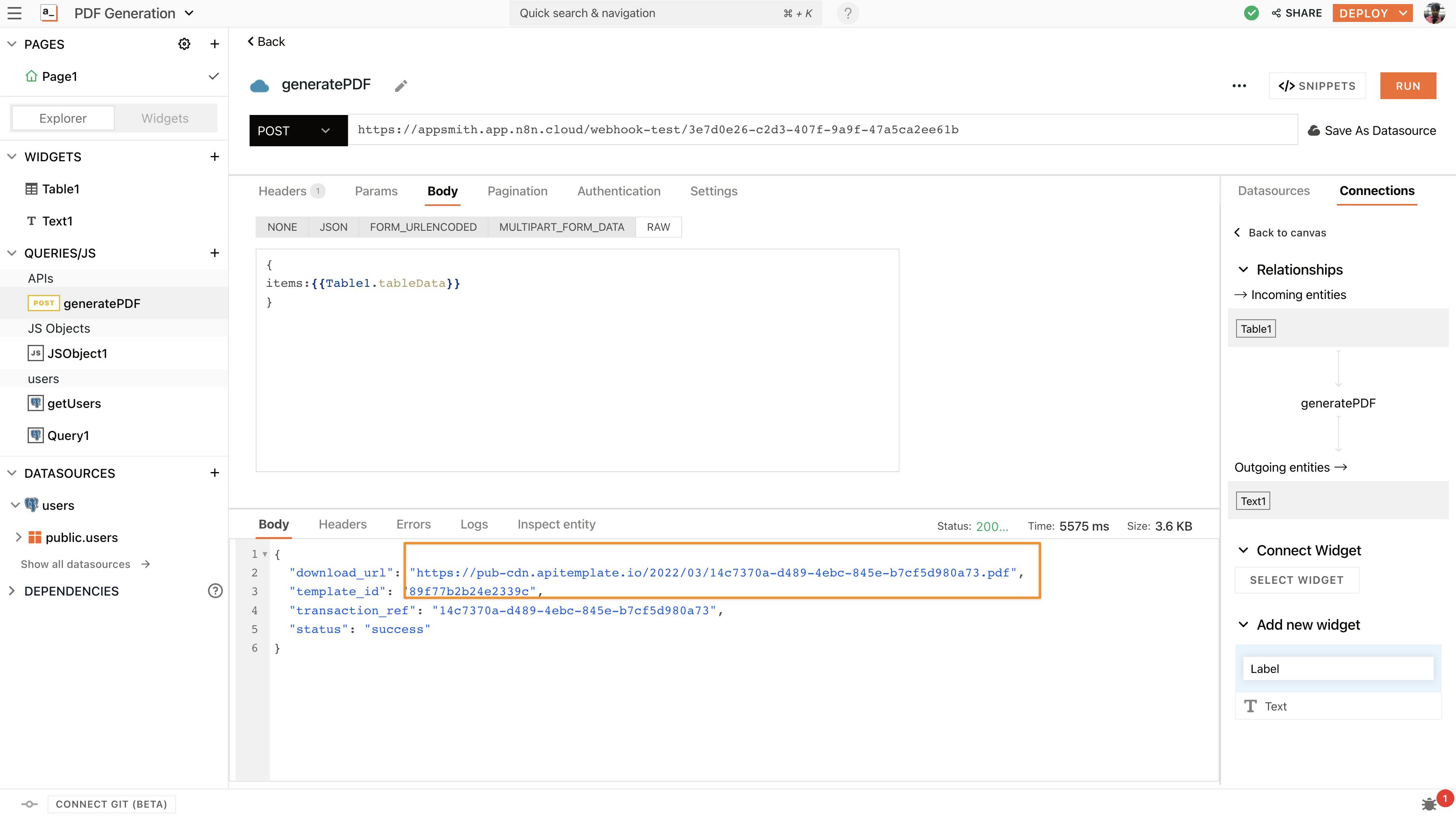
Now copy the TEST URL, and create a new API on the Appsmith app by clicking on the + icon next to Queries and pasting the TEST URL in the request URL. Rename the query to generatePDF for a better naming convention.
Now navigate to the Body tab in the API request and paste the following JSON:
{
items: {{Table1.tableData}}
}
Here, we send the items data from the Table to the webhook using the moustache bindings.
Now, we can test this webhook by starting the workflow; here’s how it works:

Next, drag and drop a new APITemplate.io node and connect it to the webhook and use the following configuration:
- First, copy the API key to the Credentials for APITemplate.io property.
- Set resource to PDF and Operation to Creation
- The template ID property can be found under the manage templates tab; this refers to the template created in the last section.
- Toggle the JSON parameters and Download to ON
- Copy the following in the Properties:
{
"items": {{(JSON.stringify($node["Webhook"].json["body"]["items"]))}}
}
This is where n8n sends data from Appsmith to APITemplate using a webhook.
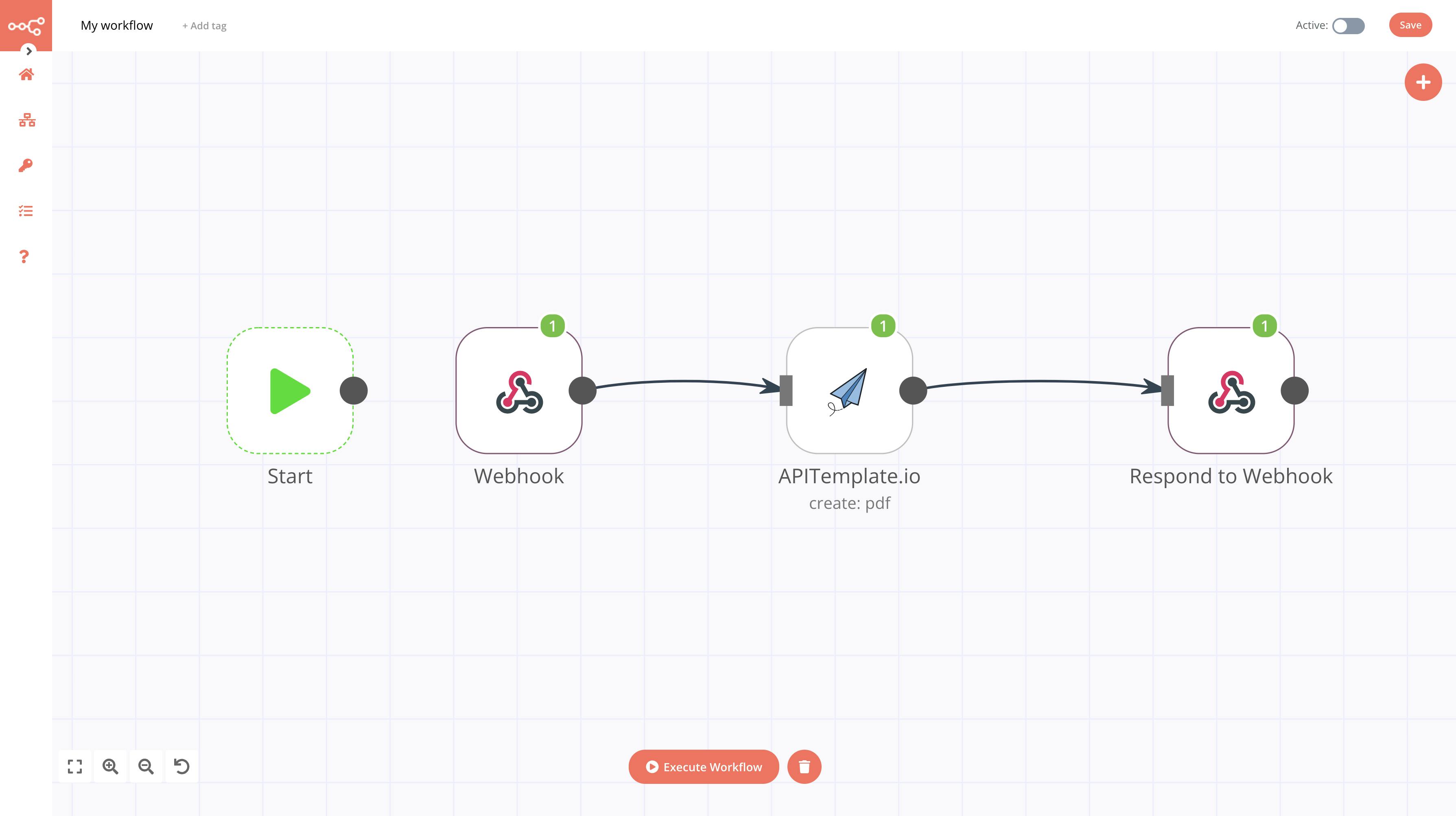
Now, connect a new Respond to webhook node and set its respond with property to First incoming item property. This is how the complete workflow looks like:

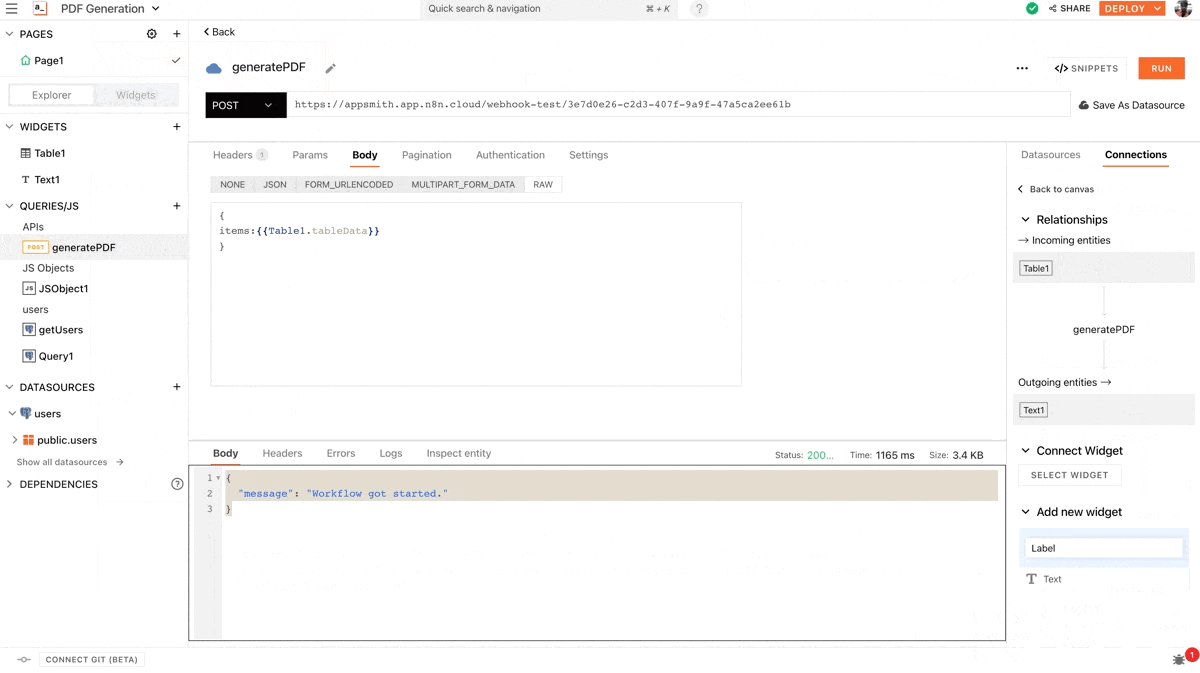
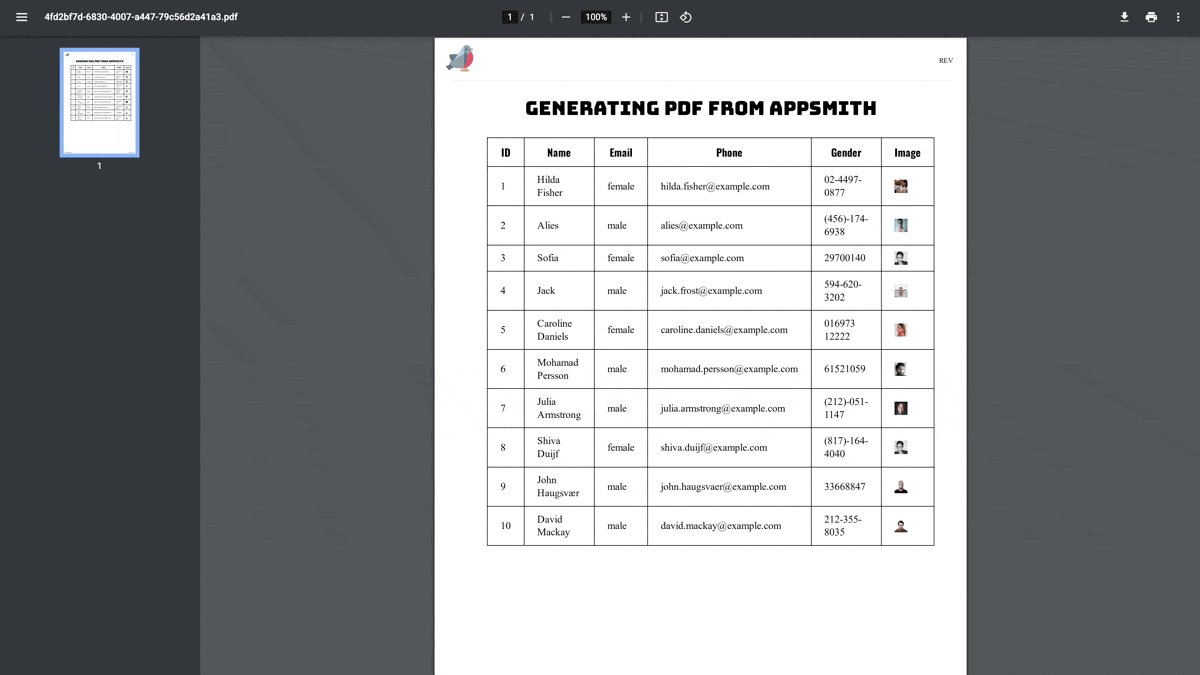
Now click on execute the workflow and RUN the API on Appsmith; we should see a response with a downloadable PDF URL:

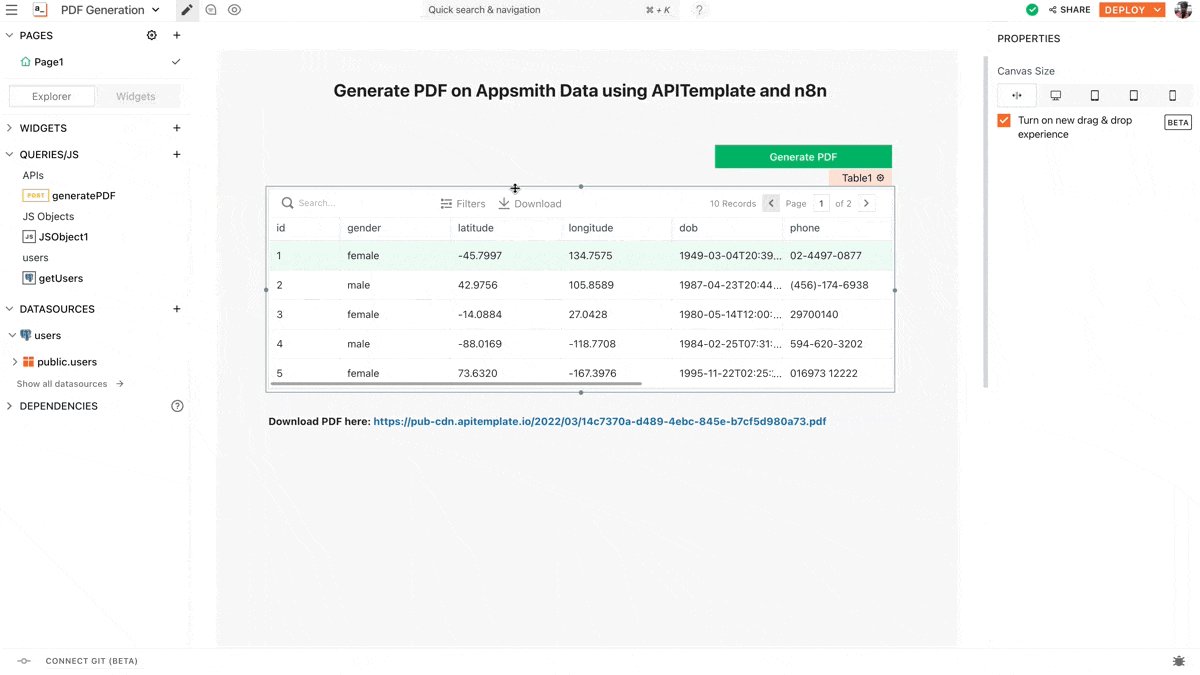
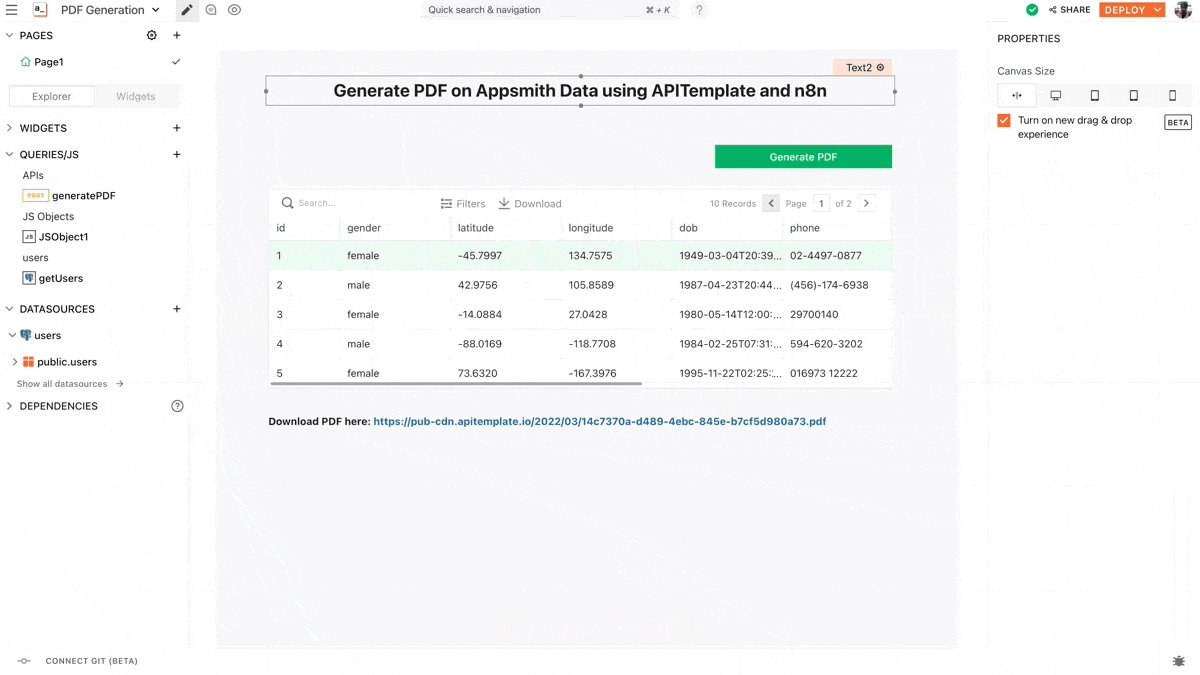
To improve the look and feel, we could create a new button and set its onClick property to run generatePDF query and bind the response to a text widget.
Here’s the complete workflow:

Alternatively, for PDF generation on Appsmith, we could also rely on other services like Zapier / Adobe.
If you’re interested in using a database not listed on our website as an integration, please let us know about it by raising a PR on Github, and we will do our best to include it at the earliest.
Join our growing community on Discord, and follow us on Youtube and Twitter to stay up to date.

