A major pain point around building apps is designing the UI elements. Fortunately, with Appsmith, you create a custom frontend in minutes. Connecting datasources with Appsmith takes a few minutes, and you can easily build tools on top of the database of your choice. For example, you can build admin panels to manage product catalogs, read content data from your database and use that to populate your e-commerce website, and then write more data and update your existing orders in the database. The possibilities are countless.
In this blog, I will teach you how to build a frontend that can connect to ArangoDB as a datasource.
ArangoDB is a free and open-source native multi-model database system developed by ArangoDB GmbH. The database system supports three data models with one database core and a unified query language AQL. Being multi-model, ArangoDB allows you to run ad-hoc queries on data stored in different models.
Getting-Started: Connecting ArangoDB on Appsmith
On Appsmith, it’s pretty straightforward to establish a connection with any datasource, including ArangoDB; be it on cloud, self-hosted version or local environment.
What we need to make the connection are the endpoint, database name, and user credentials. With this in mind, let’s get started.
- Create a new account on Appsmith (it’s free!), if you are an existing user, log in to your Appsmith account.
- Create a new application under the dashboard under your preferred organization.
- On your Appsmith application, click on the
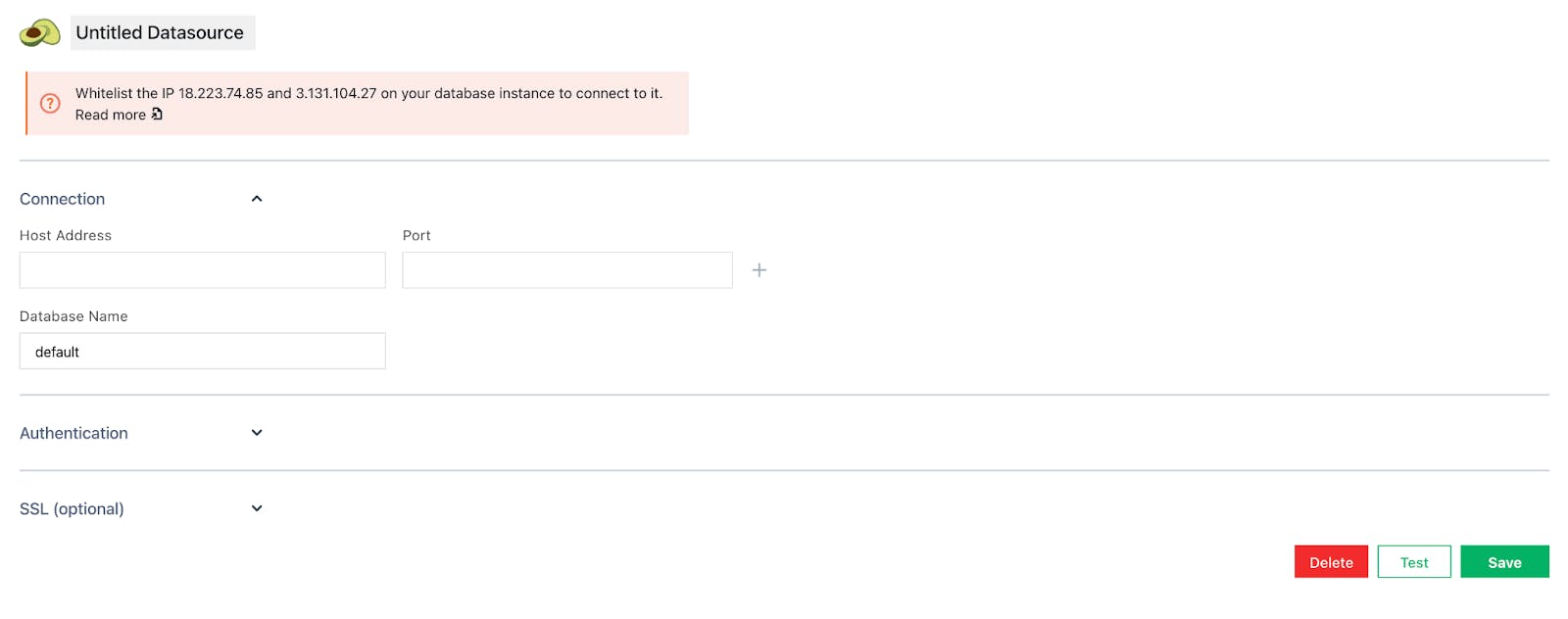
+icon next to Datasources on the left navigation bar under Page1 - Now, navigate to the Create New tab and choose ArangoDB datasource, you’ll see the following screenshot:

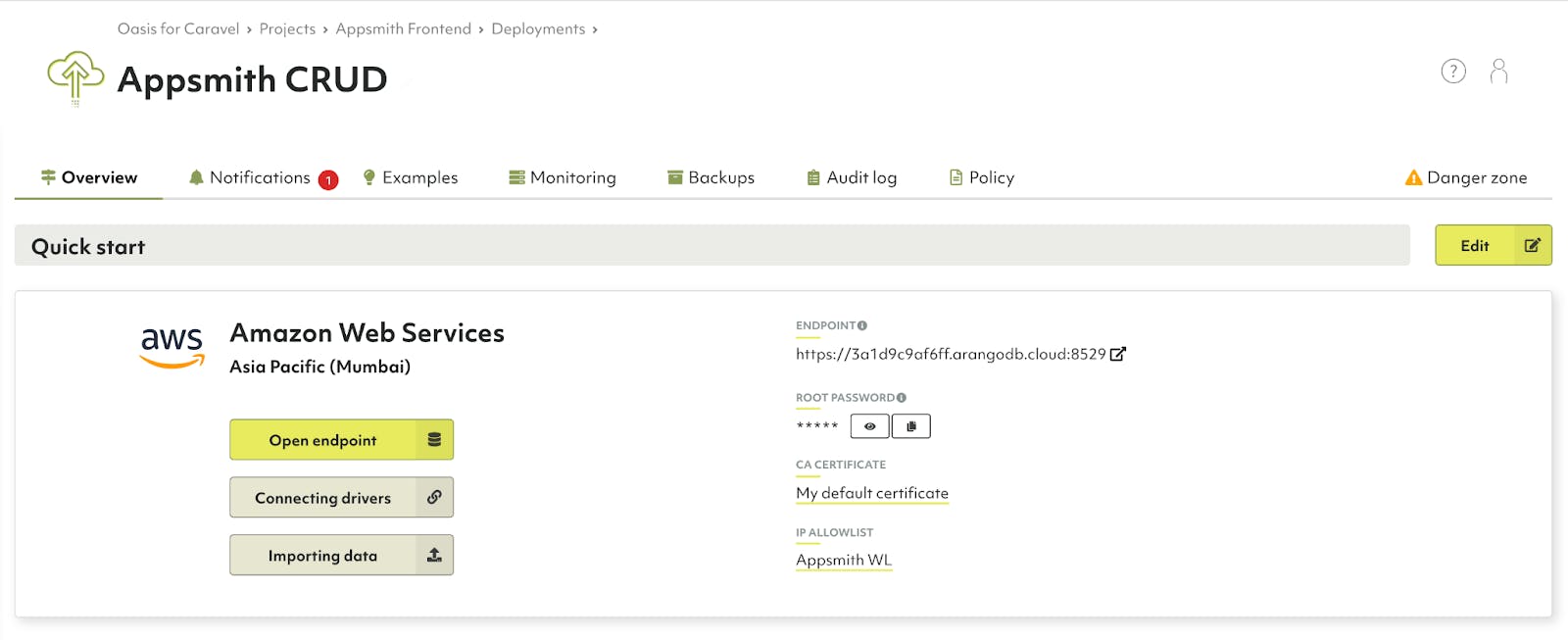
- When you’re using ArangoDB cloud or a self-hosted instance, all these details can be found under the instance settings:

- Ensure that the SSL mode is enabled so as to establish a secure connection.
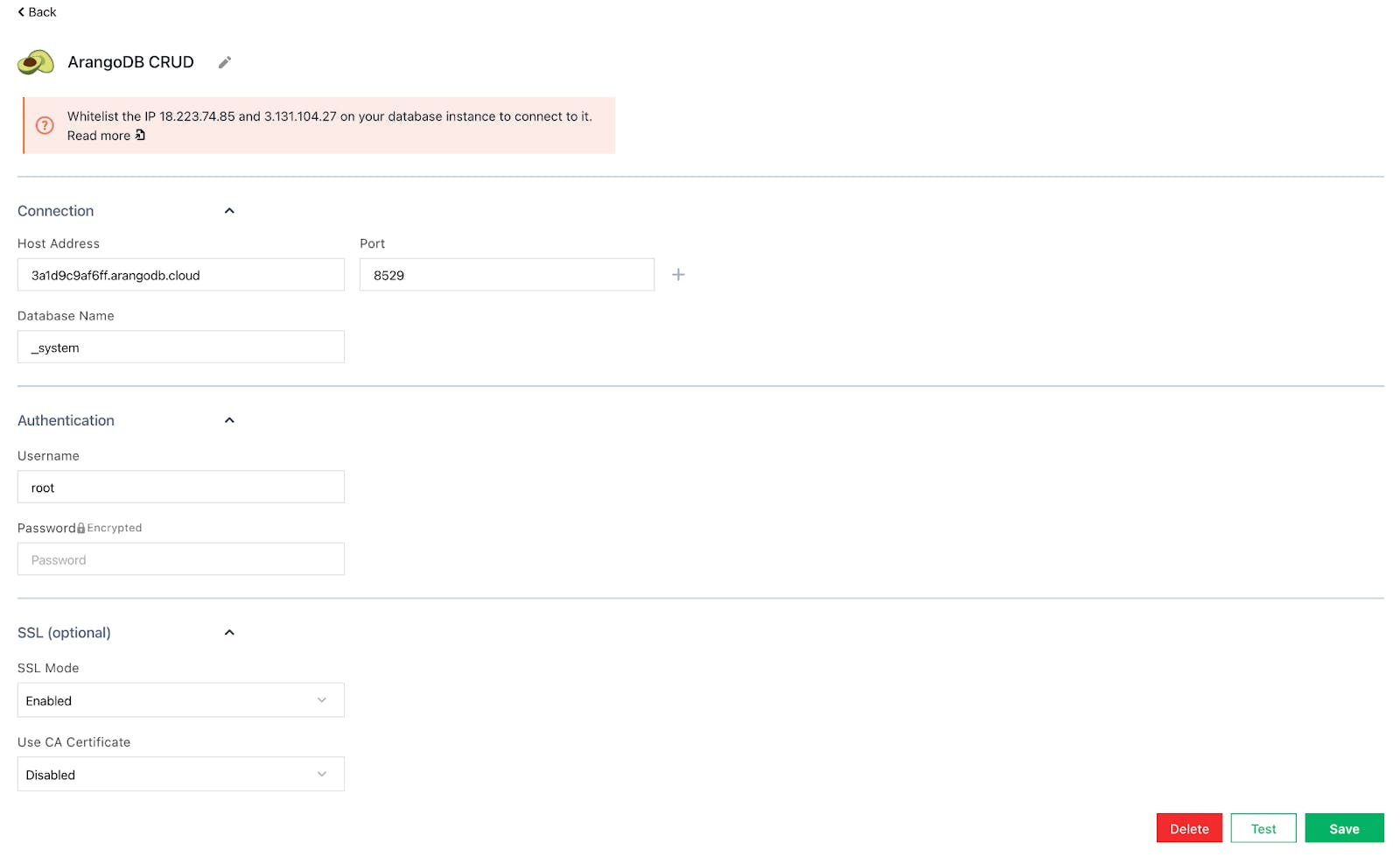
- Rename the Datasource to ArangoDB CRUD, by double-clicking on the existing one.
Here’s what the configuration would look like:

Next, click on the Test button at the bottom right of the screen. This will help you with understanding whether your configuration is valid or not. If it returns a successful message, hit the ‘Save’ button to establish a secure connection between Appsmith and ArangoDB.
Adding Seed Data on ArangoDB
We are done with basic configuration. Now, let’s create a collection on ArangoDb and push some data from Appsmith to the database. For this, you’ll need to open the ArangoDB endpoint and use the graphical user interface (GUI).

Let’s name the collection as ‘Characters’ and set the type as ‘Document’

Now let’s seed the collection with some data on Appsmith.
For this, follow the steps below:
- Click on the
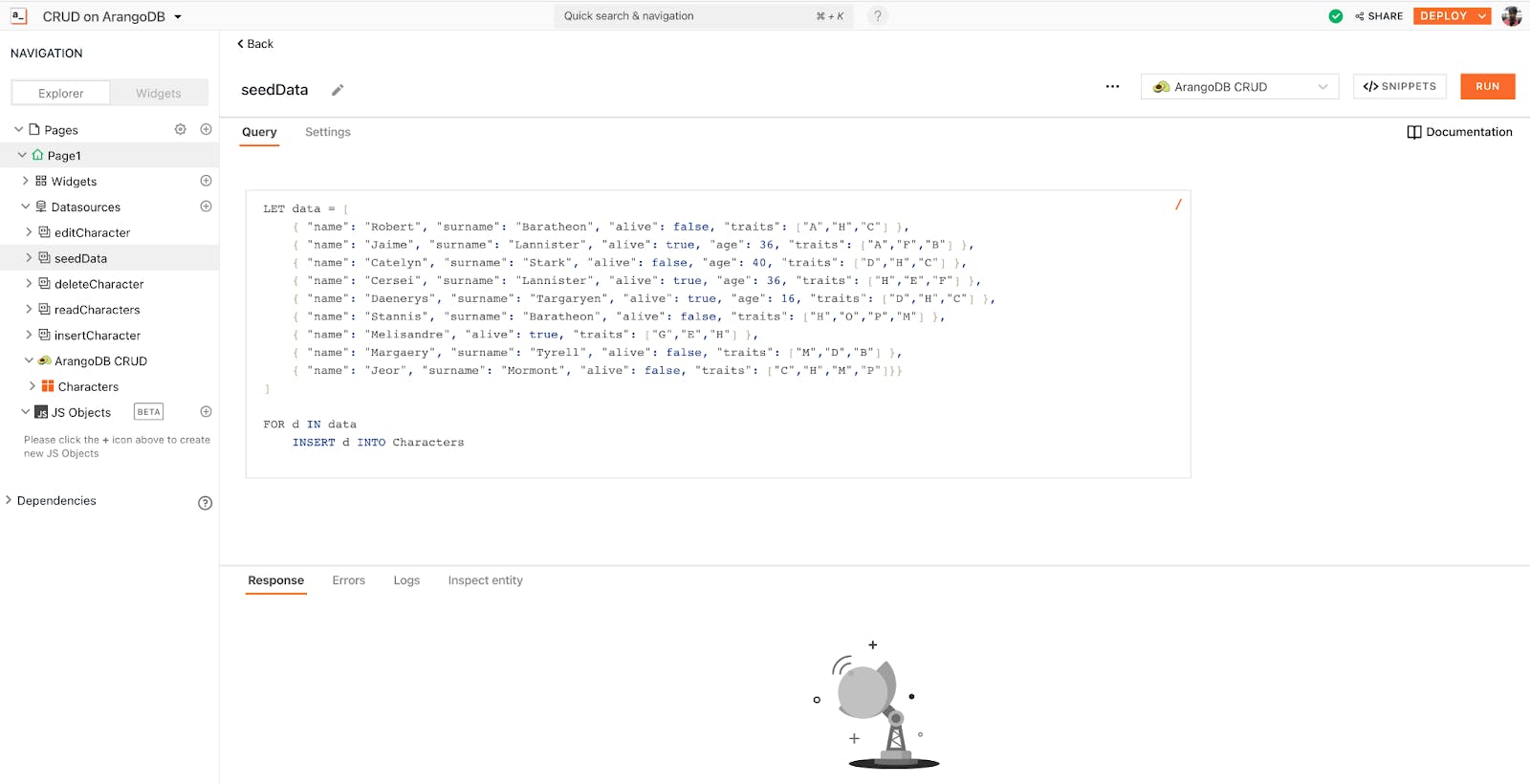
+icon next to Datasource and click on Create New + from the ArangoDB CRUD we’ve just created. - This will redirect you to the query pane, where you can write ArangoDB AQL queries, now rename the query to seedData, and choose to create from the template and paste the following in the query body:
LET data = [
{ "name": "Robert", "surname": "Baratheon", "alive": false, "traits": ["A","H","C"] },
{ "name": "Jaime", "surname": "Lannister", "alive": true, "age": 36, "traits": ["A","F","B"] },
{ "name": "Catelyn", "surname": "Stark", "alive": false, "age": 40, "traits": ["D","H","C"] },
{ "name": "Cersei", "surname": "Lannister", "alive": true, "age": 36, "traits": ["H","E","F"] },
{ "name": "Daenerys", "surname": "Targaryen", "alive": true, "age": 16, "traits": ["D","H","C"] },
{ "name": "Stannis", "surname": "Baratheon", "alive": false, "traits": ["H","O","P","M"] },
{ "name": "Melisandre", "alive": true, "traits": ["G","E","H"] },
{ "name": "Margaery", "surname": "Tyrell", "alive": false, "traits": ["M","D","B"] },
{ "name": "Jeor", "surname": "Mormont", "alive": false, "traits": ["C","H","M","P"]}}
]
FOR d IN data
INSERT d INTO Characters
- Lastly hit the RUN button on the top-right of the query. This will add some seed characters to our database.

Now that we have our seed data, in the next section, let’s build a fully-fledged CRUD application on top of our ArangoDB using Appsmith.
CRUD on ArangoDB with Appsmith
Implementing the Read Operation
First, let’s read our seed data from the database and display it on a beautiful table widget. Follow the below steps:
- Click on the
+icon next to the datasources and choose to Create New + from the ArangoDB CRUD datasource - Rename the query to
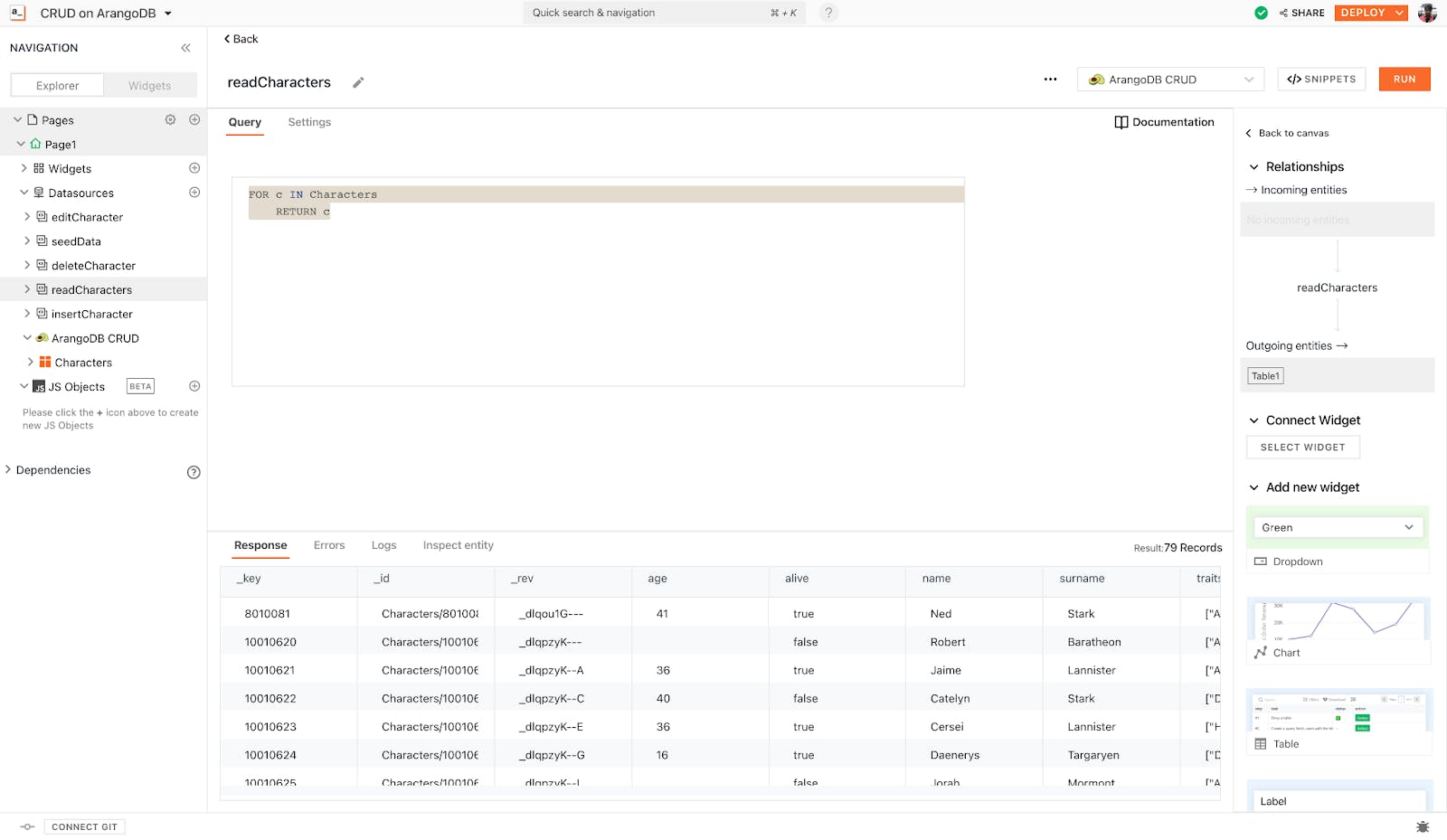
readCharacters - Copy the following AQL script to query all the items from the Characters collection:
FOR c IN Characters
RETURN c
This is a simple for-loop that iterates on the collection and returns every item. Hit the RUN button to view all the results.

We now have our query; let's bind this onto the table widget; for this follow the below steps:
- Click the + icon next to widgets on the sidebar, search for the table widget, and drag and drop it onto the canvas.
- Configurations to any widget can be made through the property pane. Click on the table widget on the canvas, you will see the property pane docked to the sidebar on the right. Now, under the Table Data property, use the moustache syntax to bind the query:
{{readCharacters.data}}
With this, we should see all the data displayed on the table. The column names can be configured and re-organized under the property pane.
Implementing the Create Operation
To add the create operation on ArangoDB, let’s make UI.
- Drag and drop a button widget onto the canvas. Open its property pane, set the
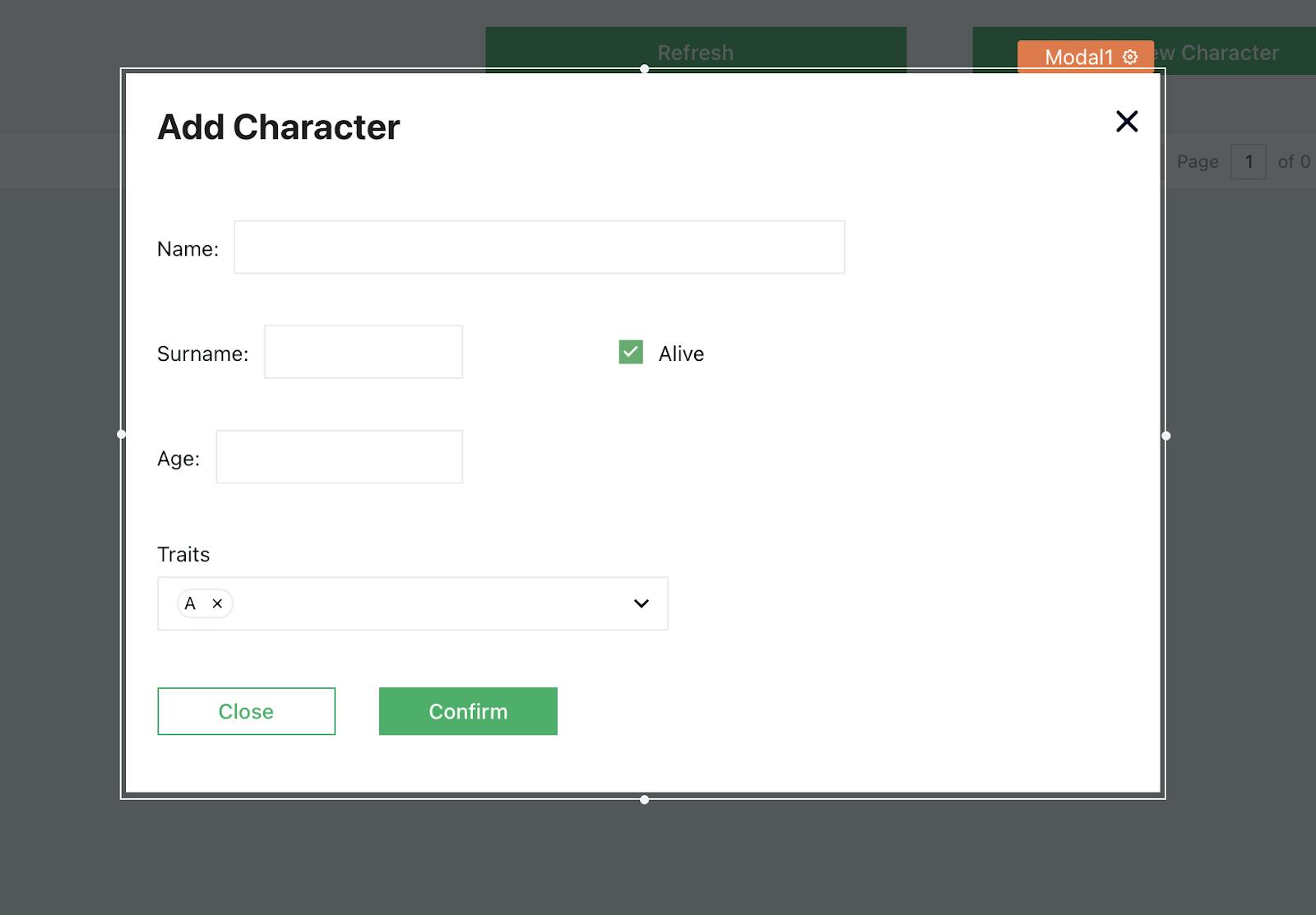
onClickproperty to Open a New Modal, and chooseCreate New. - This will open up a new modal now; let’s drag and drop a few widgets to create a form that we can use to create new characters in our database.

Here, we have three input widgets, a checkbox, and a multi-select widget to add our characters. We can configure the default values, labels and placeholders by selecting the respective property panes. Now, let’s write the query that lets us create a new item on ArangoDB.
Follow the steps below:
- Click on the
+icon next to the datasources and choose to Create New + from the ArangoDB CRUD datasource - Rename the query to
insertCharacter - Copy the following AQL script:
INSERT {
"name": "{{Input1.text}}",
"surname": "{{Input2.text}}",
"alive": {{Checkbox1.isChecked}},
"age": {{Input3.text}},
"traits": {{MultiSelect1.selectedOptionValues}}
} INTO Characters
Here, we have an insert query that collects all the data from the form widgets we've created. Note that we use the moustache syntax to bind the data from the widgets onto the query body.
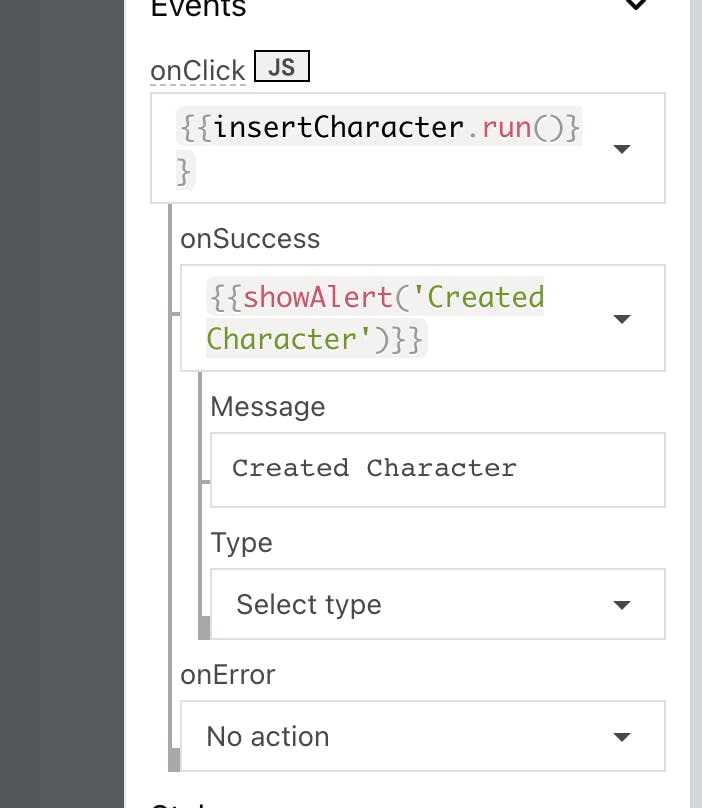
Lastly, we’ll need to configure the submit button, for this, go back to the modal and set the button’s onClick property to execute a query and choose insertCharacter under the events property:

Implementing the Update Operation
The Update operation is quite similar to the create operation.
- Let’s first build UI by creating a new custom column on the table by clicking on ADD A NEW COLUMN under the columns property.
- Now, rename the column to Edit Character, and click on the cog icon next to it, to configure column settings. Under this, we’ll see column-type properties set to a Button type. When clicked, a modal should open up with the necessary fields to be able to update the item.
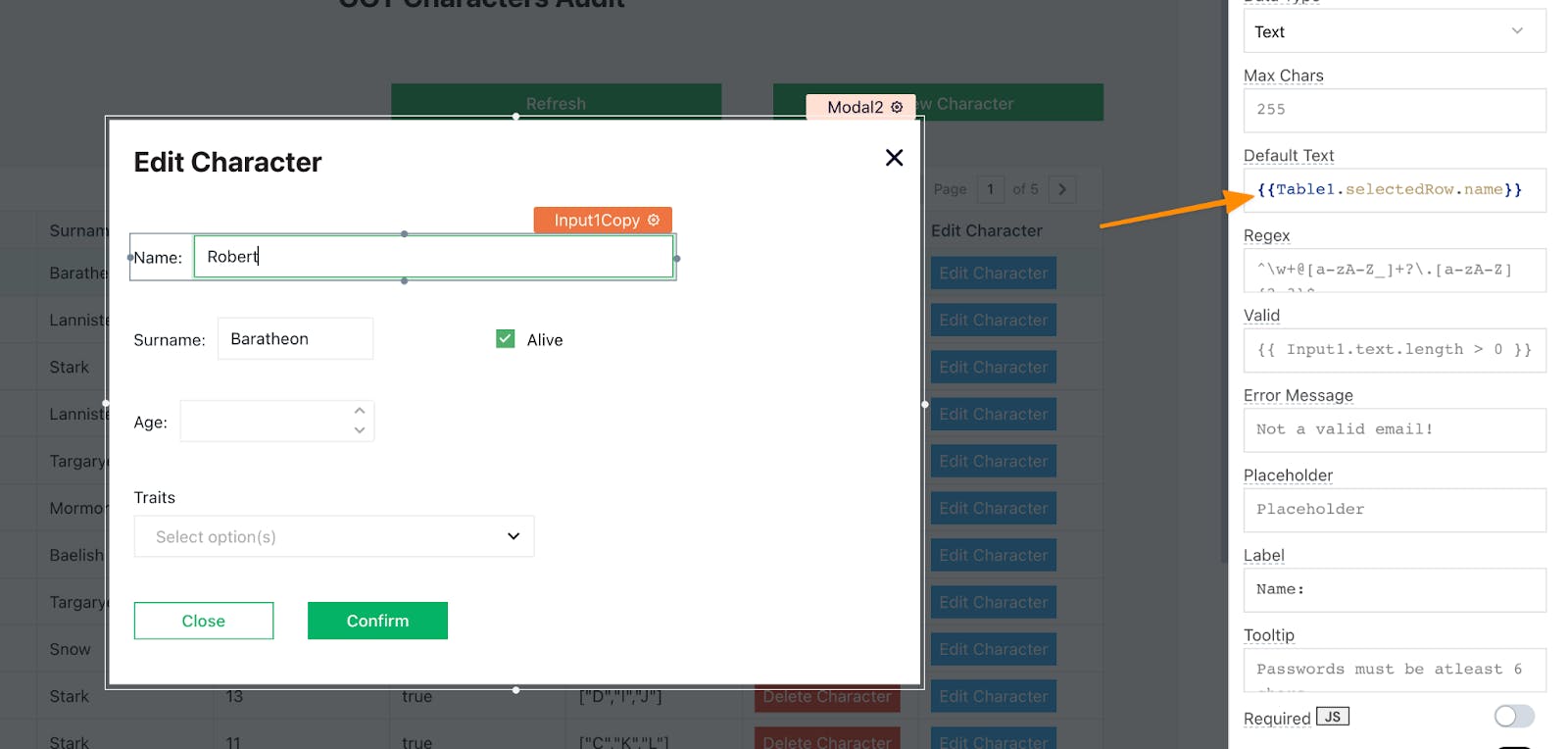
- Now, copy-paste Modal1, and set the
onClickproperty of the Edit Character button to open Modal2. Here, in the form, we can also set the default value to show existing information, to display this, use theselectedRowproperty from the table widget.

Let’s write the Edit query using AQL:
- Click on the + icon next to the datasources and choose to Create New + from the ArangoDB CRUD datasource
- Rename the query to
editCharacter - Copy the following AQL script:
REPLACE "{{Table1.selectedRow._key}}" WITH {
"name": "{{Input1Copy.text}}",
"surname": "{{Input2Copy.text}}",
"alive": {{Checkbox1Copy.isChecked}},
"age": {{Input3Copy.text}},
"traits": {{MultiSelect1Copy.selectedOptionValues}}
} IN Characters
Here, we have an edited query that collects all the data from the form widgets on Modal2. Note that we use the moustache syntax to bind the data from the widgets onto the query body.
Next, configure the submit button, for this, go back to Modal2 and set the button’s onClick property to execute a query and choose editCharacter under the events property.
Implementing the Delete Operation
The delete operation is pretty straightforward with the Table’s selectedRow property, before we dive into it, let’s create a new column on the table and set it to the button. For this:
- Create a new custom column on the table by clicking on Add a New Column under the columns property.
- Now, rename this column to Delete Character, and click on the cog icon next to it, to configure column settings. Under this, we’ll see column-type properties set to a button type.
Now, let’s write the Delete query using AQL:
- Click on the + icon next to the datasources and choose to
Create New +from the ArangoDB CRUD datasource - Rename the query to deleteCharacter
- Copy the following AQL script:
REMOVE "{{Table1.selectedRow._key}}" IN Characters
Set the Delete Character button’s onClick property to run the deleteCharacter query.
With these four operations configured, you will be able to read and analyze information from your database, edit the information, add or delete information and update records.
We’ve got extensive documentation on the SnowflakeDB datasource integration!
If you’re interested in using a database that is not listed on our website as an integration, please let us know about it by raising a PR on Github and we will do our best to include it at the earliest.
Join our growing community on Discord, and follow us on Youtube and Twitter to stay up to date.