Developers spend quite a bit of time building internal tools, admin panels, and applications for back-office tasks that help automate everyday essential business processes. These involve multiple efforts, from maintaining a special database to writing lots of frontend and backend code. But, what if we told you that you could utilize a modern stack to build such applications that can help with your backend, frontend and automation tasks? Sounds good right? It is!
We’re happy to introduce a great new stack to build applications: The Supabase, Appsmith and n8n stack (SAN Stack) for developers to build and maintain modern custom internal tools.
What is the SAN Stack?
SAN stands for Supabase, Appsmith and n8n, after the three emerging and notable software that makes up the stack.
Supabase: The open-source firebase alternative to creating a backend in minutes. Start your project with a Postgres database, authentication, instant APIs, real-time subscriptions and storage.
Appsmith: An open-source framework to build custom business software with pre-built UI widgets that connect to any data source, and can be controlled extensively using JavaScript.
n8n: An extendable workflow automation tool. With a fair-code distribution model, n8n will always have visible source code, be available to self-host, and allow you to add your custom functions, logic and apps.
This stack lets you build any application within minutes. You can use Supabase for the database and backend, Appsmith for UI and adding functionality, and n8n for automating background tasks.
One of Appsmith’s co-founders and head of product, Nikhil Nandagopal broke down the basics of app building into three steps.

This has gained quite some traction among developers, especially those looking to build internal tools or applications.
Why Supabase, Appsmith, and n8n?
Free / Opensource: Supabase and Appsmith are fully open-sourced and can be self-hosted on their servers. While n8n follows a fair-code distribution model and always has visible source code, which is available to self-host.
Low-code yet high functionality: All three platforms follow the principles of the low-code model to help developers deploy and scale their applications in the fastest way possible. However, devs can utilize SQL, JavaScript, and data structures to customize their applications.
Editing Experience: Supabase, Appsmith, and n8n have an excellent UI interface and provide rich editing and debugging experience for developers right from the beginning. Both Appsmith and n8n provide a drag and drop interface for building UI and automation workflows, respectively. In comparison, Supabase offers a live SQL editor to test out and play with your database and has the power to export them into APIs directly from the platform.
Collaboration: When working with teams, all three platforms offer great collaboration tools; you can share these applications or workflows with anyone and set specific permissions such as view-only or edit mode. They are consistently being improved in their future roadmap.
Self-hosted: Developers can self-host all three platforms on their servers for free. It is useful when you want your data to be more secure, have complete control over customization, and have custom domain options.
Fantastic Community: The community is incredible across all three platforms; they provide excellent support and a transparency roadmap. New feature requests or existing bugs are immediately taken care of based on the priority. And with a great community, content gets better and better, and they provide rich documentation and many tutorials for devs to get started.
Build a Simple Ticket Manager Using SAN Stack
There are so many tools and applications that can be built across the SAN stack. Here are a couple of examples: An Employee Survey Dashboard and a Ticket Management Admin panel.
Using the SAN stack, you can build any dashboard in just minutes.
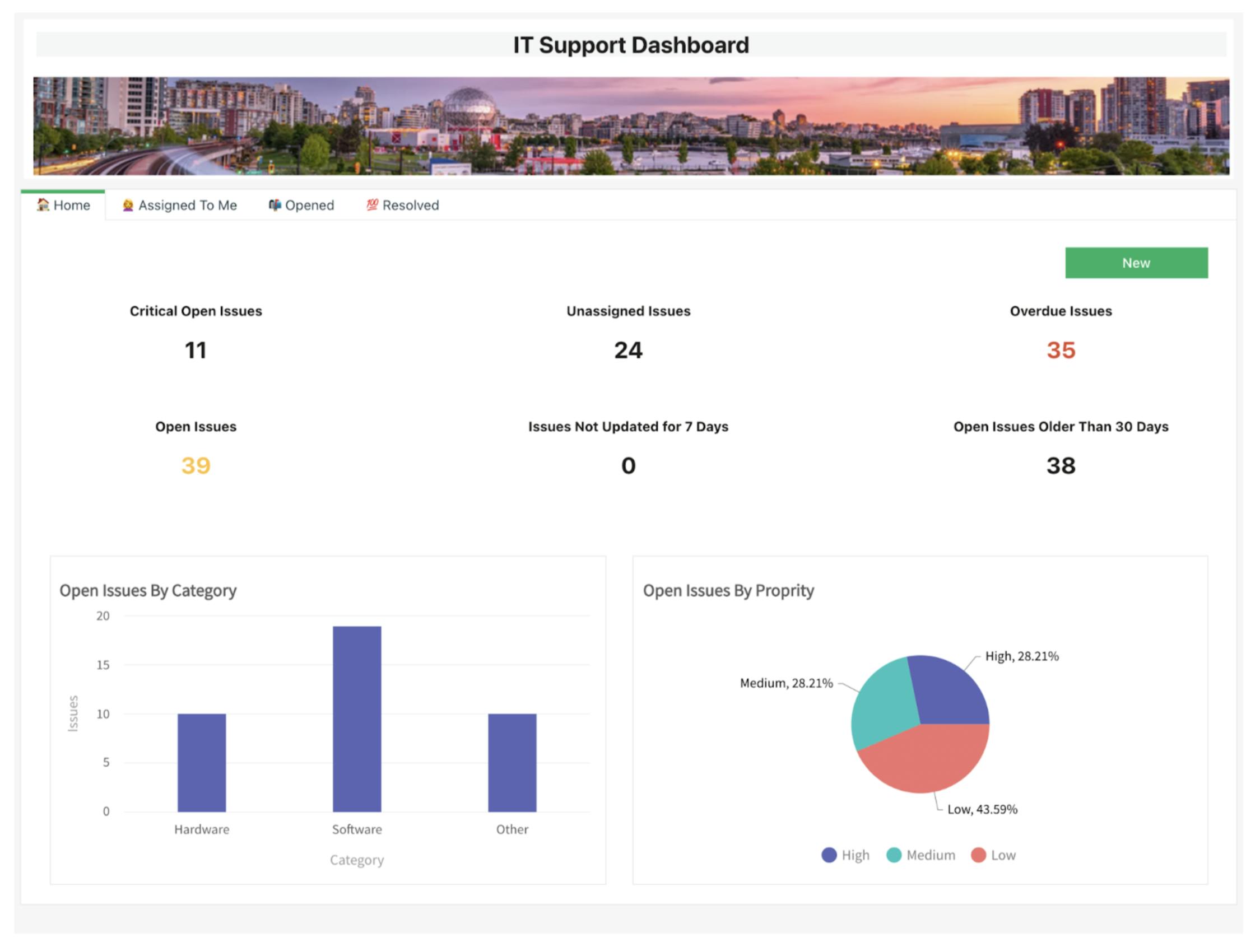
As an example, I will show you how to create a support dashboard manager application.
Using this application:
- Users will be able to create or raise new tickets for a particular query
- The support team will be able to see these tickets and assign them to engineers
- When the tickets are resolved, we will be sending an automated email to the users

Let's get started!
Set up your Backend on Supabase
The first step is to set up the backend for the application; for this, we will be using a Postgres database on Supabase.
If you are new to Supabase, you can create a new account (it's free!) or sign in with your existing credentials.
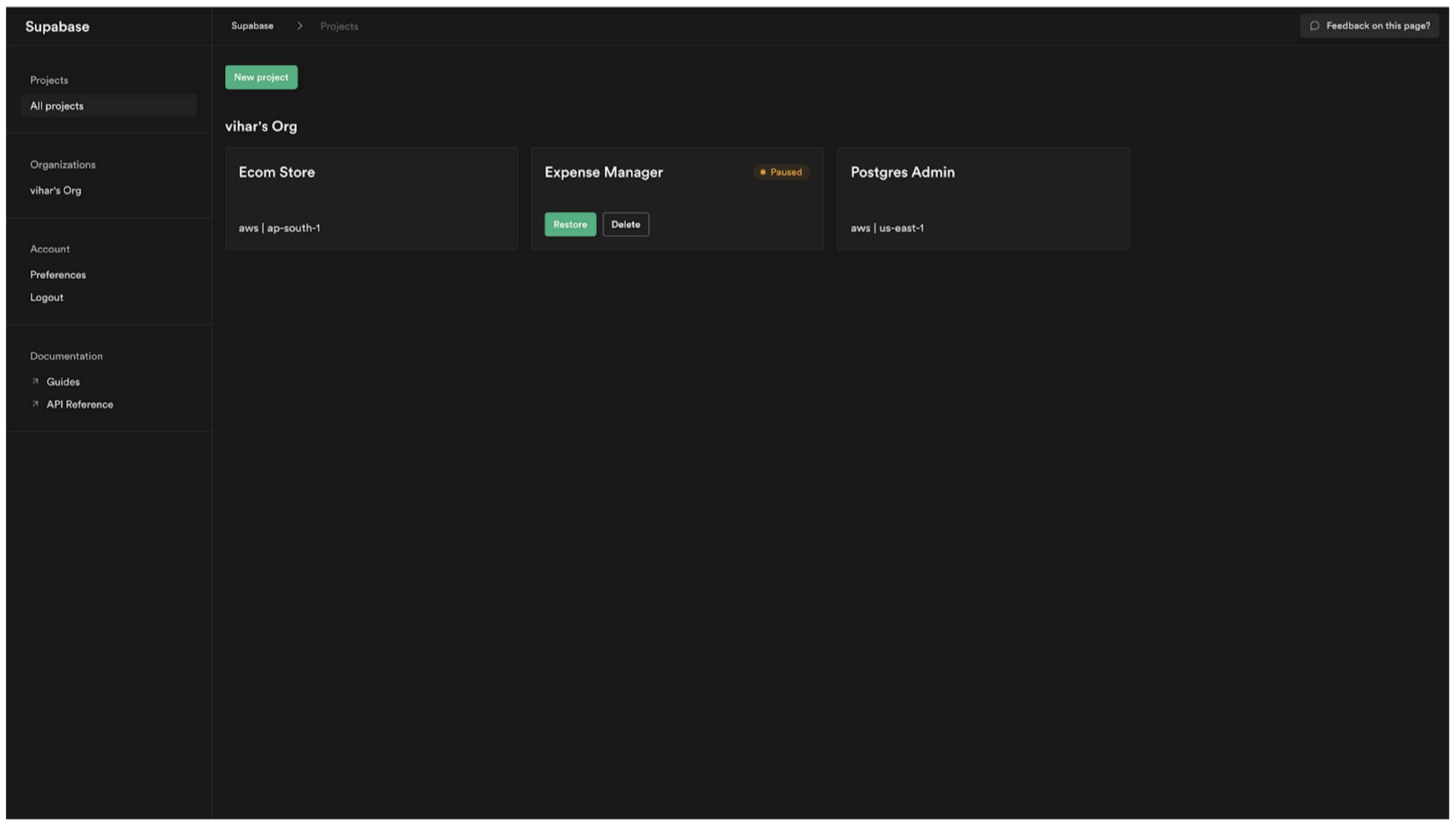
You will be redirected to the Supabase dashboard; here, you can manage all your projects.
Create a new project, and set the name to Support Dashboard. Create a new table by clicking on the
Create Tableoption on the side navigation.Supabase gives us many ways to add data to the tables, from writing queries to creating schemas using UI to simply uploading CSV files; developers can choose any option.
For our support dashboard, we will be creating a table by uploading a CSV file on Supabase.

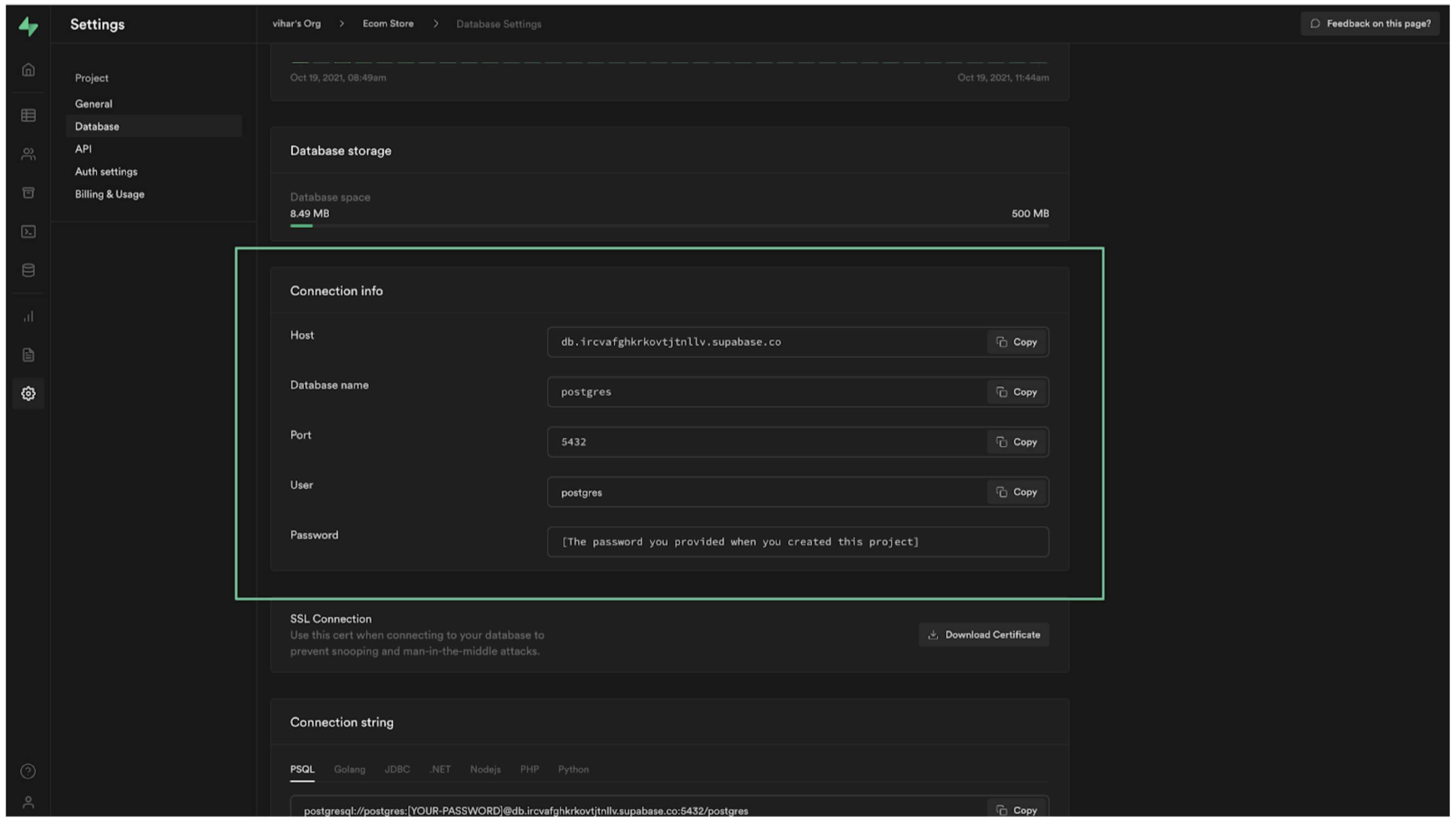
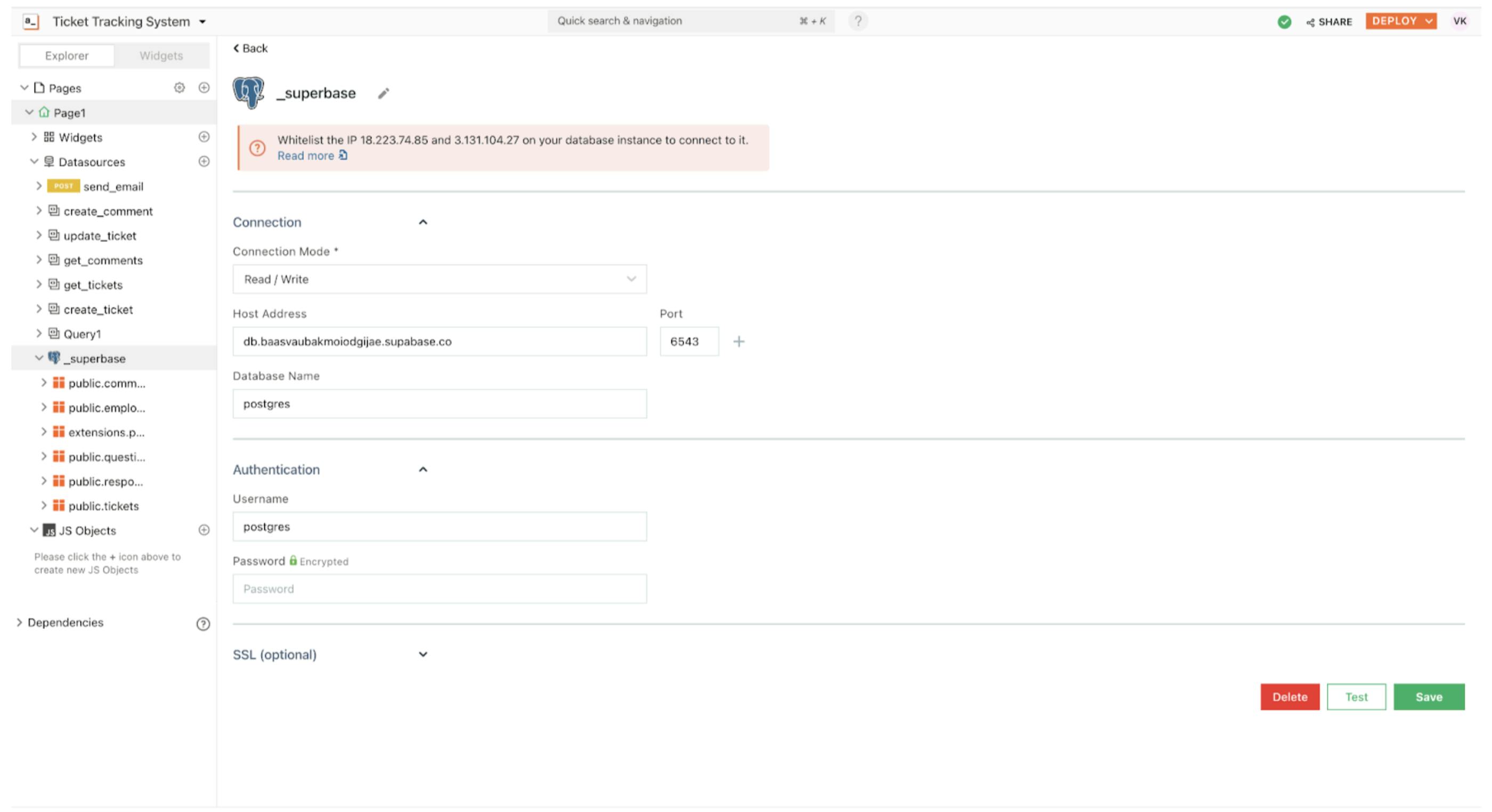
The DB is now set up; let's use Appsmith to connect this PostgresDB and build UI for the application. For this, we might need to note down the connection info from project settings on Supabase. Following is how it looks like:

Build UI on Appsmith and Writing Queries
Our backend is ready; now, let's connect it to Appsmith to build UI and add functionalities. Follow the below steps:
If you are new to Appsmith, you can create a new account (it's free!) or sign in with your existing credentials.
After we sign in, we will be redirected to a dashboard to create a new application.
Next, let's connect a new data source. To do this, click on the
+icon next to the Datasources from the sidebar and choose PostgresDB.Now, copy the database connection details from Supabase to here and click on the test button to validate the authentication.

Awesome, we now have established a connection to our data source. Next, let’s build UI using widgets on Appsmith.
- Click on the
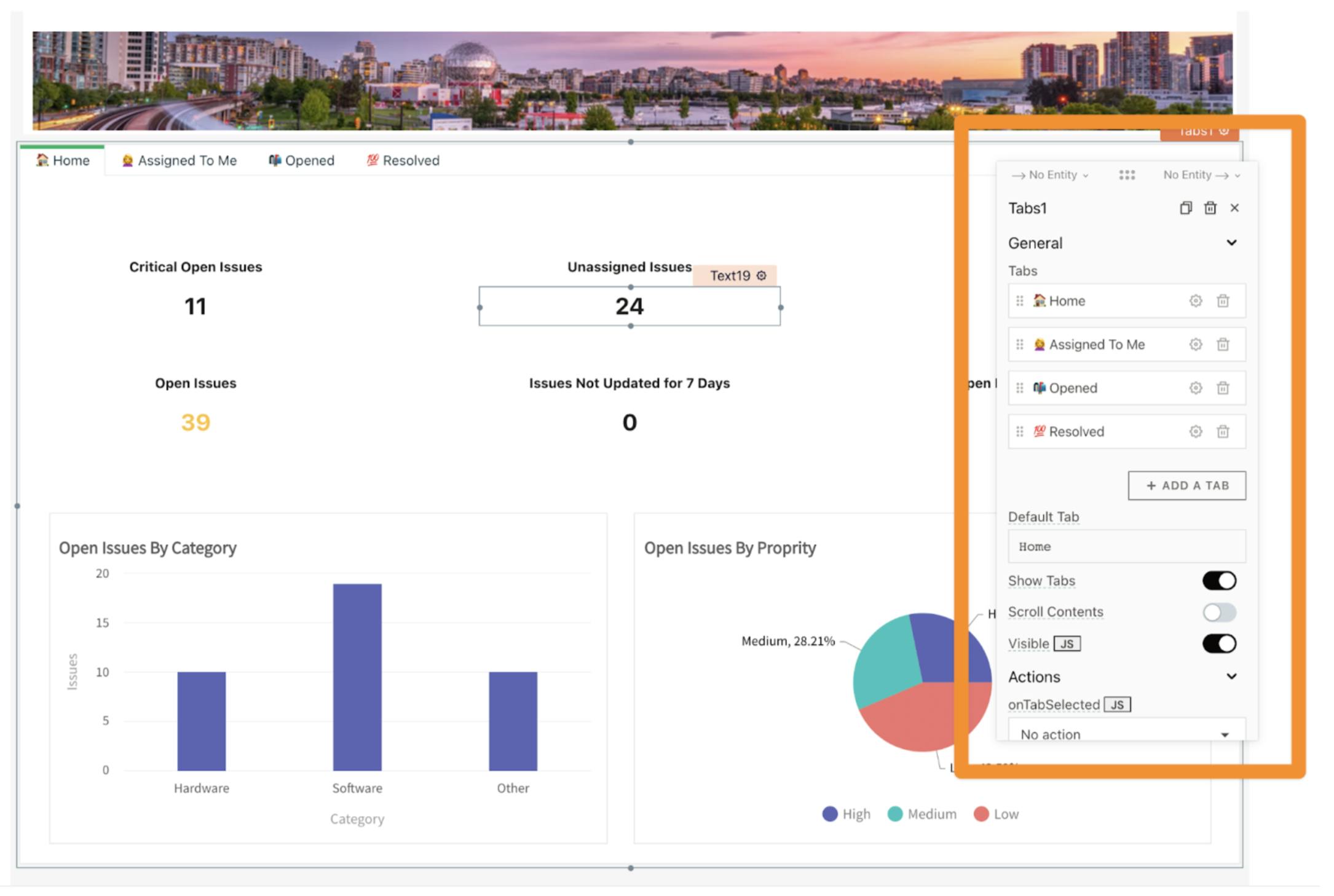
+icon next to widgets and drag and drop a Tab widget. We can configure using the property pane by clicking on the cog icon on the top-right corner. - As seen in the below screenshot, we have added four tabs to support the dashboard.

- Now, we will add a button that should open a modal and have a form to raise a new ticket when clicked. For this, just drag and drop a new button widget from the widgets section and move it on canvas.
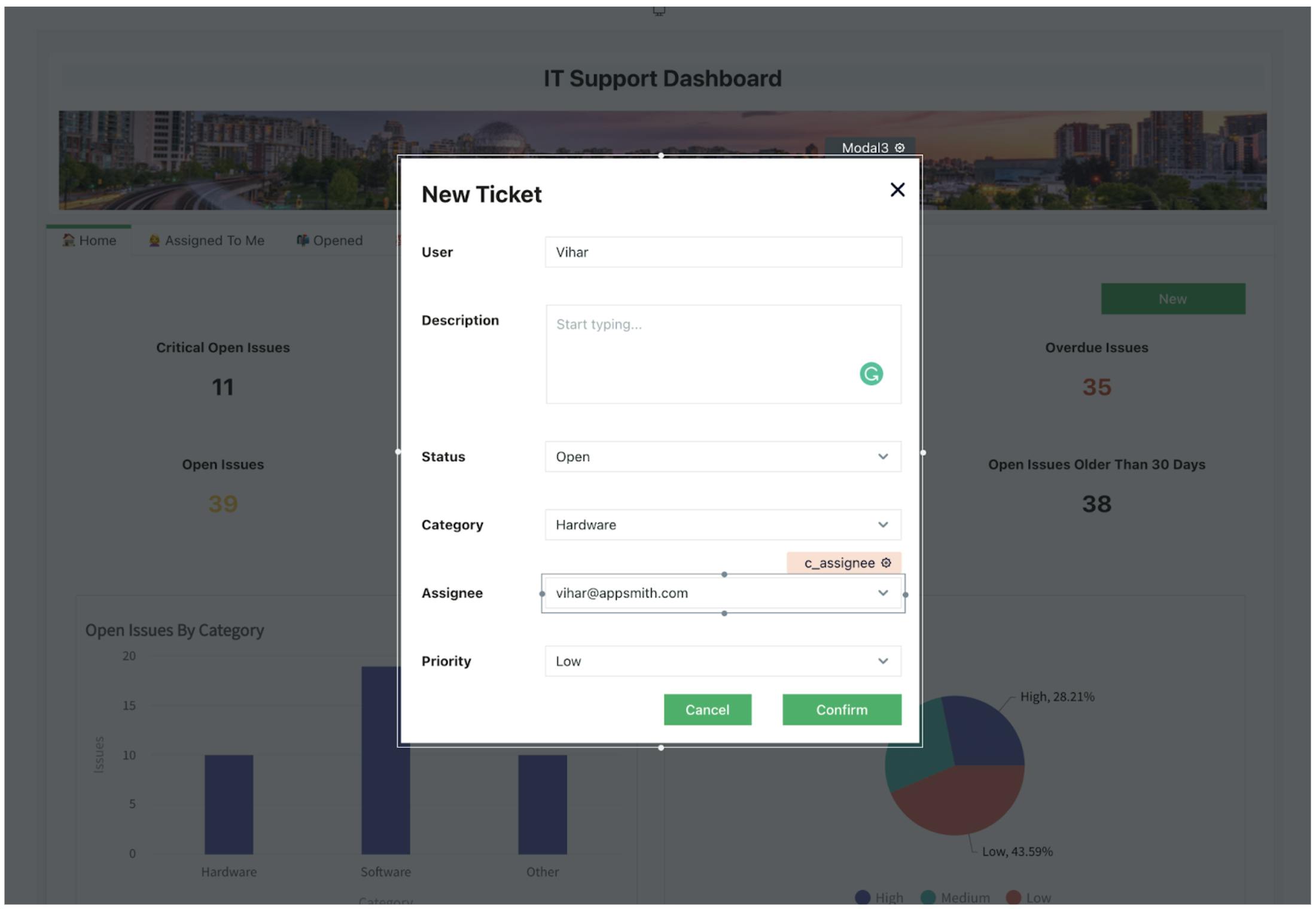
- Add a few input widgets and a button to submit the form; this is how the form looks after the UI is complete:

- We now have the UI to create a ticket. Let’s write two queries on Appsmith that will allow us to create tickets and list tickets. To do this, click on the + icon next to the data sources and use the Supabase connection here to create a new query.
- Rename the query to create_new_ticket under the query pane; here we can write SQL that can collect inputs using moustache bindings. Following is how it looks like:
INSERT INTO PUBLIC."tickets"
(
"id",
"createdAt",
"user",
"updatedAt",
"description",
"status",
"priority",
"category",
"assignedTo"
)
VALUES
(
'{{appsmith.store.ticket.id}}',
'{{moment().format('yyyy-mm-ddHH:MM:ss')}}',
'{{c_user.text}}',
'{{moment().format('yyyy-mm-ddHH:MM:ss')}}',
'{{c_description.text}}',
'{{c_status.selectedOptionValue}}',
'{{c_proporty.selectedOptionValue}}',
'{{c_category.selectedOptionValue}}',
'{{c_assignee.selectedOptionValue}}'
);
On Appsmith, we can use moustache bindings anywhere across the app to bind data or write javascript code to customize and add functionalities to your widgets.
- Lastly, we now set the onClick property for the button to execute a query and select the
create_new_ticket. And just like that, we should be able to create new tickets on the application. - Now, let’s write one more query where we could list all the tickets that users create. We will name this query get_tickets; the following is the SQL snippet.
SELECT * FROM public."tickets";
- Now, drag and drop a table widget onto the tab widget under the
Assigned To Metab. Open the property pane and add the following snippet to bind the tickets:
{{
get_tickets.data.filter(t => t.assignedTo === 'confidence@appsmith.com' && t.status !== 'closed')
}}
Fantastic, we should be able to see all the tickets assigned to the specific user! It’s that’s simple to write custom JS to configure our internal applications on Appsmith. Now let’s use a webhook and build automation that sends Emails from the ticket using n8n!
Building an Extendable Workflow on n8n
If you want to build an internal tool that requires sending emails, then n8n is the way to go. n8n is a tool that can be used to automate workflows between your favorite web apps (such as Slack, Google Drive, Dropbox, etc.). However, n8n can be used to connect almost any two web apps that you use. Now, let's create a workflow and use a webhook to send requests to n8n from Appsmith.
- If you are new to n8n, sing-up for their cloud version here.
- Next, create a new workflow by selecting
Newunder the workflow menu - Now, drag and drop a Webhook node onto the canvas; you can configure the nodes by clicking on them.
- Now set the HTTP method to POST and copy the TEST URL
Awesome, now that we have the Webhook, let’s connect it with Appsmith by adding it as a data source.
- On the appsmith application, click on the
+icon next to the data source and create a new API. - Set the API type to POST and paste the API webhook URL,
- Now paste the following code snippet under the body tab to collect input from the dashboard.
{
"message": "({this. params. message})",
"email": (this. params. email})",
"ticket": "((appsmith. store. ticket. id}}"
}
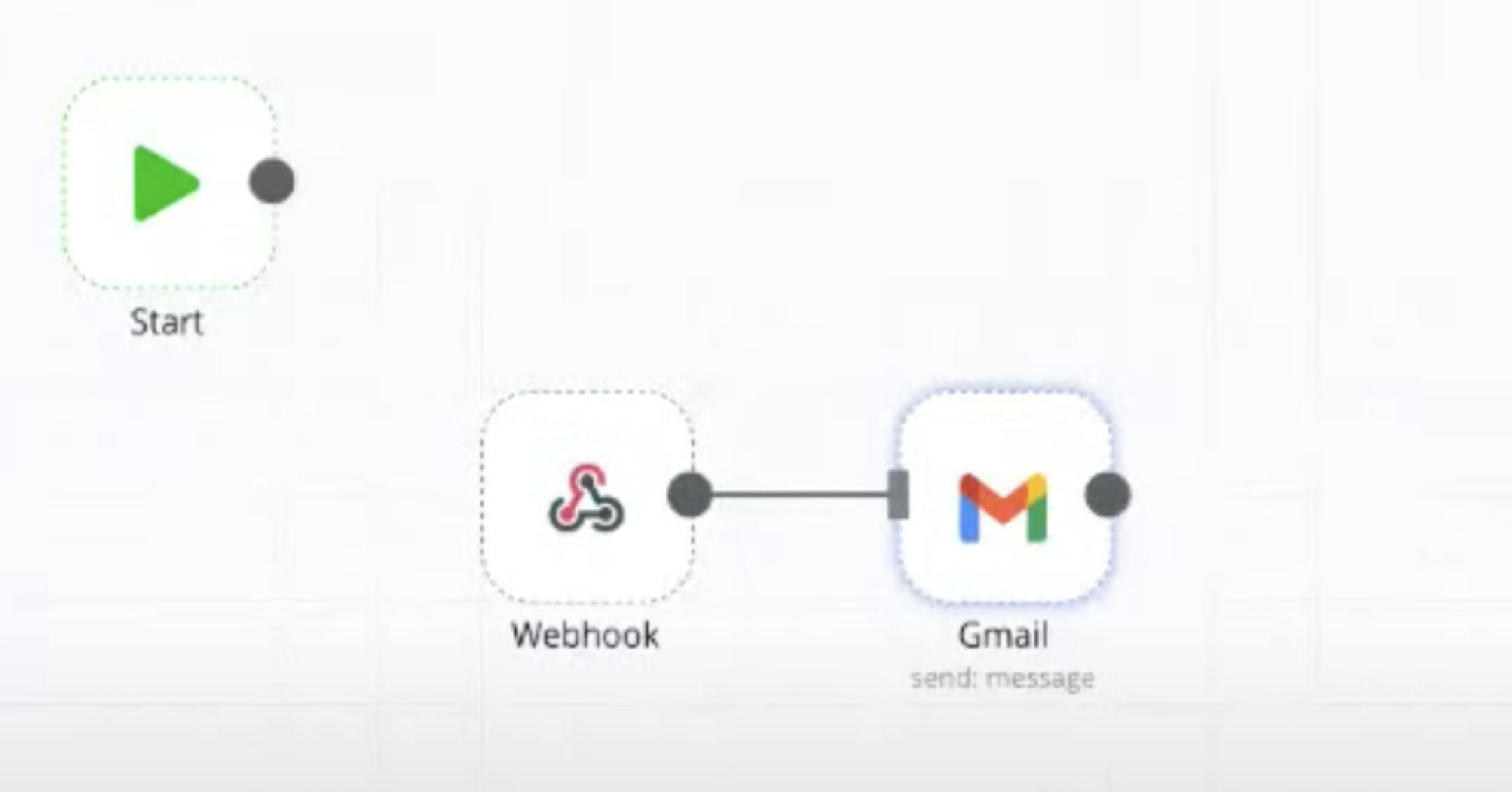
- Next, connect a Gmail node to the webhook and authenticate with your Google ID.
- To pass the data from the webhook to the Gmail node, configure the message property by using the variable selector nodes on the left pane.
- Lastly, make sure you set the workflow state to active.
And just like that, we should be able to send Emails using n8n without writing any piece of code.

Building this app from scratch, including writing snippets of code, is likely to take 30 minutes! Isn’t that fast?
If you're looking for a modern approach to building internal applications, check out Supabase, Appsmith, and n8n! These tools are straightforward, powerful, and can help you build apps faster than ever. So what are you waiting for? Start building your next internal app today.